Подключение javascript
Содержание:
- Возвращаемые значения
- Как проверить работу jQuery на сайте
- Important notes for 3rd party developers
- Способ 7. Использование методов jQuery html() и text()
- Набор символов
- Что вам нужно для изучения JavaScript?
- Усложняем задачу
- Метод prompt()
- Оптимизация JavaScript на странице
- Замер скорости загрузки страницы
- innerHTML: содержимое элемента
- Итоги
Возвращаемые значения
Функции могут не только принимать входящие данные из внешней программы, но и способны передавать обратно значения по завершении своих инструкций. Для возврата значения используется инструкция return.
Инструкция return имеет следующий синтаксис:
В программу, вызвавшую функцию, возвращается не само выражение, а результат его вычисления. Например, функция возвращает сумму двух чисел:
Выполнить код »
Скрыть результаты
Для дальнейшего использования возвращаемого значения, результат выполнения функции здесь присвоен переменной .
Инструкция может быть расположена в любом месте функции. После инструкции происходит выход из функции. Все операторы, расположенные в коде после инструкции , не будут выполнены, например:
Выполнить код »
Скрыть результаты
В инструкции можно указать сразу выражение, перепишем нашу
функцию :
Выполнить код »
Скрыть результаты
Внутри функции можно использовать несколько инструкций :
Выполнить код »
Скрыть результаты
В случае, если в функции нет инструкции или указана без аргументов, то функция вернёт значение :
Выполнить код »
Скрыть результаты
Как проверить работу jQuery на сайте
А как проверить, подключена и работает ли библиотека jQuery на сайте? Сделать это достаточно просто. Можно пойти двумя путями: добавить небольшой скрипт в поле head или body, или воспользоваться возможностями браузера.
В сети нашёл несколько вариантов скриптов для этой цели:
<script>
$(document).ready(function(){
$('body').append('<br/>Этот текст добавлен с помощью jQuery');
});
</script>
Или так:
<script>
$(document).ready(function(){
alert(jQuery.fn.jquery);
});
</script>
Как это работает? Если jQuery подключена, то при переходе на любую страницу своего сайта, мы увидим надпись: «Этот текст добавлен с помощью jQuery».
Ещё один вариант скрипта:
<script>
if (window.jQuery) alert("jQuery подключен");
else alert("jQuery не подключен");
</script>
<script>
$(document).ready(function(){
alert(jQuery.fn.jquery);
});
</script>
Если jQuery не работает, то увидим такое сообщение: «jQuery не подключен».
Есть и более простой способ проверить правильность подключения jQuery. При помощи клавиши F12 вызвать консоль браузера и выполнить следующую команду:
Если увидели цифры, то это и есть версия подключенной jQuery.
Или так:
Попробуйте такой код в консоли:
var msg;
if (window.jQuery) {
msg = 'Вы используете такую версию jQuery: ' + jQuery.fn.jquery;
} else {
msg = 'jQuery не подключена';
}
alert(msg);
Всем WEB!
Important notes for 3rd party developers
If you are creating a custom template override or extension that needs to add a custom JS file, make sure to add important dependencies such as Jquery or Mootools before your custom JS files. JS framework fiels msut be always loaded before any other files to make sure they get executed the first, otherwise other files that load before the frameworks they need are likely to end in JS exceptions.
Some templates like Protostar or Beez insert all the dependencies you need using functions like
JHtml::_('bootstrap.framework');
To load Jquery + Bootstrap but your should not relay in this fact on your extensions or custom templates overrides, always make sure your extension or custom override load the dependencies you need before the template does it, I will explain why later:
For example if you got a custom template override that need to insert a JS file with some Jquery scripts that does fancy things on all the pages where that template override is being used. In that case you should declare this on the top section of that override file:
JHtml::_('jquery.framework');
$doc->addScript('templates/'.$this->template.'/js/fancy-script.js');
If you are developing a 3rd party extension that you plan to put on the Joomla! extension directory you should do something like this:
if($params->get('add_extension_resources', false))
{
JHtml::_('jquery.framework');
$doc->addScript('media/com_fancy/js/fancy-script.js');
}
The conditional clause to decide whether to add or not the extension resources is strongly encouraged and considered a good practice because it gives flexibility to 3rd party developers who don’t want to use your extension resources and use custom/modified files without having to battle with Joomla! using workarounds and hacks to be able to remove your original extensions resources in order to avoid duplicates and conflicts.
Ask me why
If you check the source code of the index.php from the Protostar template, you can see that the statements
JHtml::_('bootstrap.framework');
is added way before the statement
<jdoc:include type="head" />
this can make you think that the framework files and your 3rd party files using methods like
$doc->addScript('templates/'.$this->template.'/js/fancy-script.js');
$doc->addScript('media/com_fancy/js/fancy-script.js');
will be added in the right order at the right spot, but that is not the case, because extension files and template override files are processed first and the index.php file of your current template is processed the last. This will cause that your custom JS files get inserted first and the framework files inserted from the template get inserted after.
This happens because the Joomla API (such as $doc->addScript) uses an array to store the JS files paths and they get rendered in the document in the same order they where inserted into that array (FIFO stack), also once a file path is inserted on the array and another API call tries to insert the same file this action is ignored to avid duplicates, it also means that the order of the files is not altered when the same files is attempted to be inserted several times.
Having said that doing this
JHtml::_('jquery.framework');
$doc->addScript('templates/'.$this->template.'/js/fancy-script.js');
at your custom templates overrides and extension, is required and does not cause harm or conflict with the call
JHtml::_('bootstrap.framework');
at your template index.php file.
- < Назад
- Вперёд >
Способ 7. Использование методов jQuery html() и text()
Метод jQuery использует нативное свойство . Некоторые браузеры могут возвратить результат не совсем в таком виде, в котором он присутствует на странице. К примеру, Internet Explorer иногда упускает кавычки у значений атрибутов.
В примере ниже при первом клике на любом из абзацев мы будем изменять текст на тот, в котором присутствуют html-теги, а при повторном клике увидим обычный текст без тегов:
Использование метода jQuery html()
JavaScript
<p class=’jq-example’>Lorem ipsum</p>
<p class=’jq-example’>Dolor sit amet</p>
<p class=’jq-example’>Example text</p>
<script>
(function($) {
let flag = true;
$(‘.jq-example’).on(‘click’, function(){
if (flag) {
$(this).html(‘I <b>changed</b> this <code>text</code>’);
flag=false;
} else {
$(this).html(‘Text, only text’);
flag=true;
}
});
})( jQuery );
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<pclass=’jq-example’>Lorem ipsum<p> <pclass=’jq-example’>Dolor sit amet<p> <pclass=’jq-example’>Exampletext<p> (function($){ let flag=true; $(‘.jq-example’).on(‘click’,function(){ if(flag){ $(this).html(‘I <b>changed</b> this <code>text</code>’); flag=false; }else{ $(this).html(‘Text, only text’); flag=true; } }); })(jQuery); </script> |
Попробуйте сами, сделав хотя бы 2 клика на каждом абзаце:
Lorem ipsum
Dolor sit amet
Example text
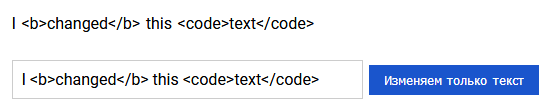
Метод jQuery аналогично свойству изменяет только текст элемента, но не позволяет применить теги, т.к. они будут отображаться как текст, а не как теги.
В примере ниже мы можем ввести текст в поле ввода и при клике на кнопке изменить текст абзаца.
Использование метода jQuery text()
JavaScript
<p id=’jq-text’>Измените <strong>текст</strong> абзаца</p>
<p>
<input type=»text» name=»change-text» id=»change-text»>
<button id=»btn-change-text»>Изменяем только текст</button>
</p>
<script>
(function($) {
$(‘#btn-change-text’).on(‘click’, function(){
let newText = $(‘#change-text’).val();
$(‘#jq-text’).text(newText );
});
$(‘#jq-text’).click(function(){
alert($(this).html());
});
})( jQuery );
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<pid=’jq-text’>Измените<strong>текст<strong>абзаца<p> <p> <input type=»text»name=»change-text»id=»change-text»> <button id=»btn-change-text»>Изменяемтолькотекст<button> <p> (function($){ $(‘#btn-change-text’).on(‘click’,function(){ let newText=$(‘#change-text’).val(); $(‘#jq-text’).text(newText); }); $(‘#jq-text’).click(function(){ alert($(this).html()); }); })(jQuery); </script> |
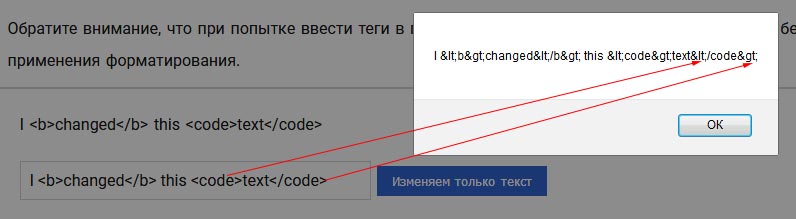
Попробуйте вставить в поле ввода просто текст и текст с тегами.
Измените текст абзаца
Изменяем только текст
Обратите внимание, что при попытке ввести теги в поле ввода, они просто отображаются в тексте без применения форматирования. При клике на тексте абзаца вы увидите диалоговое окно, в котором все угловые скобки тегов заменены на html-спецсимволы < и > Если вы вводите текст, разницы между использованием методов jQuery и вы не увидите

При клике на тексте абзаца вы увидите диалоговое окно, в котором все угловые скобки тегов заменены на html-спецсимволы < и > Если вы вводите текст, разницы между использованием методов jQuery и вы не увидите.
Если вы вводите текст, разницы между использованием методов jQuery и вы не увидите.
Просмотров:
4 483
Набор символов
При написании программ на JavaScript используется набор символов Unicode. В отличие от 7-разрядной кодировки ASCII, подходящей только для английского языка, и 8-разрядной кодировки ISO Latin-1, подходящей только для английского и основных западноевропейских языков, 16-разрядная кодировка Unicode поддерживает практически все письменные языки, имеющиеся на планете. Стандарт ECMAScript v3 требует, чтобы реализации JavaScript обеспечивали поддержку стандарта Unicode версии 2.1 или выше, а стандарт ECMAScript v5 требует, чтобы реализации обеспечивали поддержку стандарта Unicode версии 3 или выше.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
Усложняем задачу
Попробуем перейти к чуть более продвинутому использованию среды.
Создайте на жёстком диске папку для проекта и положите туда ваш готовый скрипт. Назовите его — так принято. Если под рукой скрипта нет, то возьмите цикл с выводом простого значения, с которого мы начали.
Для инициализации проекта необходимо создать файл . Как это сделать?
Первый способ — открыть папку проекта в консоли и выполнить команду . Это запустит инициализацию проекта. Пользователю предстоит ввести имя, версию и ряд других значений. Как результат, в папке проекта появится файл .
Второй способ — самостоятельно создать текстовый файл, назвать его и заполнить все необходимые поля. Файл будет представлением приложения, в котором содержится его имя, версия, авторы и зависимости. На данном этапе может выглядеть так:
{
"name": "simple app",
"version": "0.0.1",
"author": "Buyanov K.M.",
"scripts": {
"start": "node index.js"
}
}
Вопросы может вызвать поле , и я уже подозреваю какие. Давайте разберёмся с ним.
Раздел содержит набор команд, которые можно будет использовать при работе с приложением. Создание стартового скрипта считается правилом хорошего тона. Кроме того, это удобно: для запуска скрипта необходимо ввести команду , находясь в папке проекта.
Воспринимайте как синоним команды . Учитывая, что окно терминала встроено в большинство современных сред разработки, синоним помогает ускорить работу над приложением.
Но вводить команду постоянно — не слишком рациональное расходование времени. Давайте упростим себе жизнь.
- Находясь в папке проекта введём команду . Пакетный менеджер установит в папку компоненты фреймворка , в котором содержатся необходимые компоненты для написания простого HTTP-сервера.
- После установки файл изменится, в нём появится поле .
- Теперь создадим рядом в папке проекта новый файл . В нём будет содержаться код сервера.
-
Скопируйте в файл следующий код:
var express = require('express'), app = express(); app.set('port', 8080); app.use(express.static(__dirname)); app.listen(app.get('port'), function() { console.log('Server started: http://localhost:' + app.get('port') + '/'); }); -
Вернитесь в . Измените значение команды следующим образом:
"start": "node static-file-server.js"
Подробнее про команды можно прочитать здесь.
Метод prompt()
Метод выводит на экран диалоговое окно, которое запрашивает у пользователя информацию. Вместе с кнопками OK и Cancel (Отмена) оно содержит текстовое поле для ввода данных.
В отличие отметодов и данный метод принимает два параметра: сообщение и значение, которое должно появиться в текстовом поле ввода данных по умолчанию.
Синтаксис применения метода prompt имеет следующий вид:
- result — строка, содержащая текст, введенный пользователем, или значение .
- сообщение — строка текста для отображения пользователю (обычно это вопрос). Этот параметр является необязательным и может быть опущен, если в окне подсказки ничего не отображается.
- значение по умолчанию — строка, которая отображается по умолчанию в поле ввода, обычно второй аргумент оставляют пустым и записывают так — «».
Если пользователь щелкает на кнопке OK, метод возвращает значение, введенное в текстовом поле, а если выбирается кнопка Cancel (Отмена) или окно закрывается иным образом, то возвращается . Вот пример:
Выполнить код »
Скрыть результаты
Оптимизация JavaScript на странице
Бюджет
При добавлении скриптов на страницу нужно помнить, что у каждой страницы есть бюджет по времени и по объему скриптов. Для нормальной загрузки страницы на мобильных устройствах специалисты рекомендуют удерживать бюджет страницы в пределах 200 килобайт сжатых скриптов. Это разархивируется более чем в 1 мегабайт кода, который браузеру нужно разобрать и выполнить.
Порядок исполнения
Браузер отображает страницу сверху вниз, создавая DOM-элементы по мере продвижения по HTML-документу. Если мы помещаем теги <script> в конце, то файлы JavaScript будут открыты одними из последних и не слишком повлияют на критичный путь рендеринга. И наоборот, если разместить тег <script> в начале страницы, то по стандарту браузер обязан сначала выполнить этот скрипт, а уже потом показать оставшуюся часть страницы. Это одна из главных причин подтормаживаний при загрузке страниц.
Поэтому есть смысл переносить в конец страницы ссылки на некритичные скрипты, такие как счетчики, скрипты аналитики и реклама.
Асинхронная загрузка
Более грамотный способ решить проблему с загрузкой «медленных» внешних скриптов — асинхронная загрузка с помощью атрибута async. Если с тегом <script> указан такой атрибут, то браузер не будет ждать загрузки и выполнения этого скрипта, прежде чем показать оставшуюся часть страницы.
<script src=«https://skillbox.ru/skill.js» async></script><script src=»https://www.google-analytics.com/analytics.js» async></script>
Кроме async, существует атрибут defer. Он тоже обеспечивает асинхронную загрузку, но при этом гарантирует, что скрипты будут выполняться в том порядке, в каком указаны на странице, а также ждет обработки всего HTML в браузере
Это важно, если скрипты зависят друг от друга и от контента HTML-страницы.
<script src=«https://skillbox.ru/skill.js» defer></script><script src=»https://www.google-analytics.com/analytics.js» defer></script>
Замер скорости загрузки страницы
Мобильные и десктопные устройства при загрузке веб-страниц кардинально отличаются по производительности. Но современные сайты часто создаются с адаптивным дизайном, рассчитанным на загрузку как в десктопных, так и в мобильных браузерах. При расчете бюджета страницы желательно ориентироваться на среднее устройство под операционной системой Android. По статистике, это смартфон стоимостью примерно200 долларов, который работает в медленной сети 3G с временем приема-передачи пакета400 миллисекунд и пропускной способностью канала400 кбит/с.
Существует универсальный инструмент WebPageTest, который тестирует скорость загрузки страниц в зависимости от параметров связи. Так, на странице webpagetest.org/easy тестируется именно указанная конфигурация с медленным 3G, типичная для мобильных пользователей. Профиль Moto G4 близок к среднему абонентскому устройству.

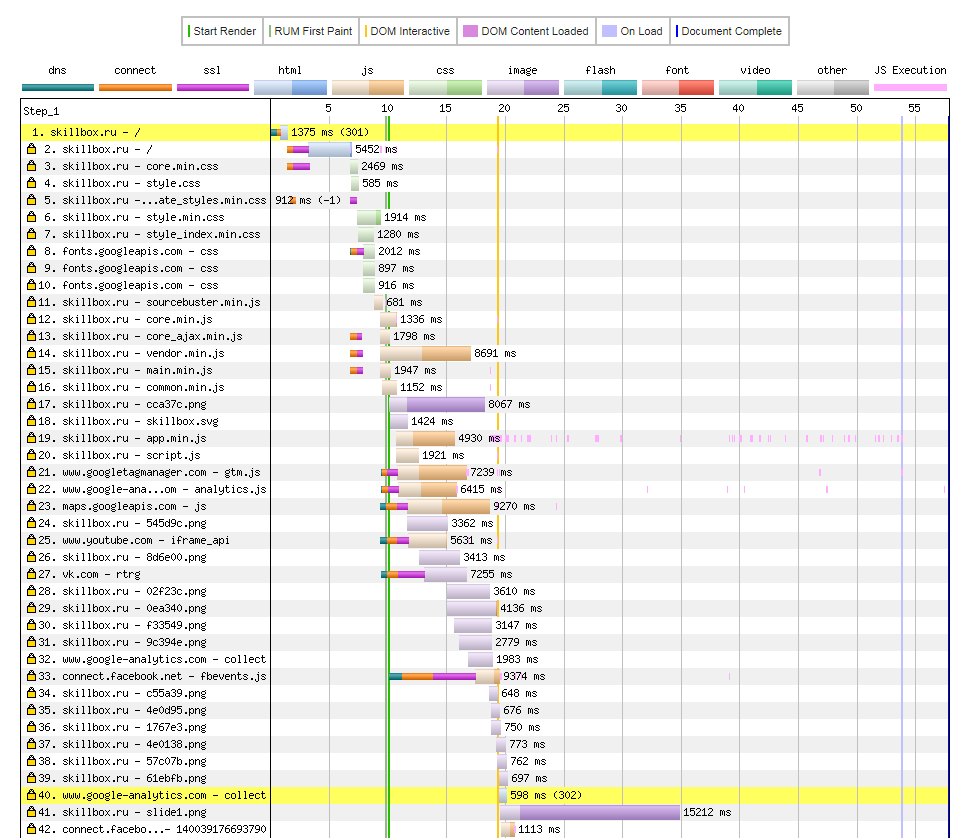
Порядок выполнения скриптов и загрузки остальных элементов главной страницы skillbox.ru. Зеленая вертикальная черта соответствует ключевому показателю TTI, то есть моменту появления интерактивности:10 секунд с момента начала загрузки на медленном 3G. Полная загрузка всех элементов занимает (полная версия скриншота)
Многие разработчики делают типичную ошибку, когда проверяют скорость загрузки страницы и производительность сайта на своем топовом айфоне в быстром городском соединении. Конечно, в офисе у всех сайт загружается идеально, и у начальства тоже. Но у большинства пользователей нет таких условий.
По мере работы с JavaScript вы узнаете много возможностей этого языка программирования. Конечно, есть соблазн применить на практике все знания. Но всегда следует помнить о бюджете и максимальном времени, которое люди на простеньких Android-смартфонах готовы ждать загрузки вашей страницы. Эти знания обязательно придут с опытом.
«JavaScript с нуля» — практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио. Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Курс «JavaScript с нуля»
Практический 4-х месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтэнд для интерактивного веб-проекта и положить кейс к себе в портфолио.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
innerHTML: содержимое элемента
Свойство позволяет получить HTML-содержимое элемента в виде строки.
Мы также можем изменять его. Это один из самых мощных способов менять содержимое на странице.
Пример ниже показывает содержимое , а затем полностью заменяет его:
Мы можем попробовать вставить некорректный HTML, браузер исправит наши ошибки:
Скрипты не выполнятся
Если вставляет в документ тег – он становится частью HTML, но не запускается.
Мы можем добавить HTML к элементу, используя .
Вот так:
На практике этим следует пользоваться с большой осторожностью, так как фактически происходит не добавление, а перезапись. Технически эти две строки делают одно и то же:. Технически эти две строки делают одно и то же:
Технически эти две строки делают одно и то же:
Другими словами, делает следующее:
- Старое содержимое удаляется.
- На его место становится новое значение (с добавленной строкой).
Так как содержимое «обнуляется» и переписывается заново, все изображения и другие ресурсы будут перезагружены.
В примере выше строка заново создаёт содержимое HTML и перезагружает (надеемся, картинка закеширована). Если в много текста и изображений, то эта перезагрузка будет очень заметна.
Есть и другие побочные эффекты. Например, если существующий текст выделен мышкой, то при переписывании большинство браузеров снимут выделение. А если это поле ввода с текстом, введённым пользователем, то текст будет удалён. И т.д.
К счастью, есть и другие способы добавить содержимое, не использующие , которые мы изучим позже.
Итоги
- Методы и являются блокирующими, т. е. они не возвращают управление документом, пока пользователь не отреагирует на запрос диалогового окна. Это значит, что когда выводится одно из таких окон, программный код прекращает исполнение, а текущий документ прекращает загружаться на время показа диалогового окна и возобновляется после его закрытия.
- выводит сообщение и ждёт, пока пользователь нажмёт OK.
- выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или , если ввод отменён (Cancel или Esc).
- выводит сообщение и ждёт, пока пользователь нажмёт OK или Cancel и возвращает соответственно или .
- Такие системные диалоговые окна легко использовать, они могут быть полезны, если нужно вывести для пользователя некоторую информацию и запросить подтверждение решения, не требуя загрузки кода HTML, CSS или JavaScript. Однако из эстетических соображений на практике их применяют редко. На веб-страницах они почти не встречаются.
- Текст, отображаемый в диалоговых окнах, которые выводятся перечисленными методами – это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.