Руководство по htaccess: трюки и приемы
Содержание:
- Как настроить файл htaccess для wordpress
- Как защитить изображения от вставки на других ресурсах
- Как включить кеширование браузера правильно
- Что такое файл .htaccess
- Rewrite Rules in .htaccess files
- Запрещаем просмотр содержимого папки
- Устанавливаем редирект для URL с GET параметрами
- Как создать htaccess и сделать это правильно
- Что такое .htaccess файл, зачем нужен?
- Пример .htaccess редиректа
- Настройка 301 редиректа wordpress
- Для чего нужен .htaccess
- Пример сжатия на .htaccess
- Как получить доступ к файлу .htaccess
- How directives are applied
- Troubleshooting
- Особенности файлов .htaccess
- В каких случаях используется постоянный редирект 301
- 5 последних уроков рубрики «Для сайта»
- Типы файлов HTACCESS
- Переходим на HTTPS
- What they are/How to use them
Как настроить файл htaccess для wordpress
Обсудим шаги, необходимые при настройке файла htaccess для wordpress.
- Прописываем запрет просмотра содержимого каталога (в качестве примера используем каталог vverx), в котором нет файла index.txt.
Если мы сохраним стандартный файл, перед всеми людьми, набирающими в браузере https://sales-generator.ru/ /vverx/, отобразится содержимое каталога, его файлов (листинг).
Это нам не нужно, поэтому после строки # BEGIN WordPress прописываем:
<Directory /vverx/>
Options -Indexes
</Directory>
Благодаря директиве Options, удается установить ряд однотипных параметров. Так директива может применяться с параметром Indexes. В подобном случае знак влияет на то, сможет ли посетитель увидеть список файлов. Так при «—» не увидит, если выбранный каталог не содержит файл index.txt или аналогичный ему. А при «+» увидит. Отметим, если требуется защита от хакерских атак, Options отлично подойдет.
- Указываем метод кодирования
WP по умолчанию пользуется кодировкой UTF-8. Мы должны в принудительном порядке установить кодировку файла htaccess указанным ниже кодом. Только так удастся избежать лишних проблем:
AddDefaultCharset UTF-8
Приятно, что вся работа состоит во внесении этой короткой строки.
- Сжатие контента
Пользователь не знает, что контент сжимается – это происходит на сервере – и распаковывается на его устройстве. Однако такая операция важна, поскольку сокращает потребление трафика, делая загрузку страниц оперативной. Но повторим: необходимость дополнительных операций повышает нагрузку на сервер.
Apache предлагает два варианта сжатия. Специалисты выбирают модуль mod_deflate. Для этого в файл htaccess требуется ввести код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0 no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
- Кеширование
Данное действие повышает скорость загрузки сайта. Правда, не любой объект на странице можно сохранить, поэтому кеширование подходит не всегда. Так этот вариант будет отлично работать с форумами. Ведь это как статическая, так и постоянно обновляемся информация.
Для кеширования в файле htaccess применяются модули mod_expires, mod_headers. Каждый тип файлов требует отдельной установки промежутка времени кеширования либо его отсутствия. Рассмотрим пример кода в mod_headers файла htaccess, с которым нельзя хранить в кеше php-файлы.
# Запрещение кеширования документов с php расширением
<IfModule mod_headers.c>
Header append Cache-Control «no-store, no-cache, must-revalidate»
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On ExpiresDefault «now»
</IfModule>
Практически идеальный способ, подходит для любых файлов, кодируется так:
# Включаем кэш в браузерах посетителей
<ifModule mod_headers.c>
# Все html и htm расширения будут храниться в кэше браузера один день
<FilesMatch «\.(html|htm)$»>
Header set Cache-Control «max-age=43200»
</FilesMatch>
# Все css, javascript и txt форматы, будут храниться в кэше браузера одну неделю
<FilesMatch «\.(js|css|txt)$»>
Header set Cache-Control «max-age=604800»
</FilesMatch>
# Все флэш и изображения будут храниться в кэше браузера один месяц
<FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»>
Header set Cache-Control «max-age=2592000»
</FilesMatch>
# Отключаем кеширование php и других расширений
<FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»>
Header unset Cache-Control
</FilesMatch>
</IfModule>
Вас также может заинтересовать: Незаконная предпринимательская деятельность: признаки и ответственность
Как защитить изображения от вставки на других ресурсах
Посторонние сайты, которые непосредственно ссылаются на ваш сайт, могут сделать его медленным и превысить ограничение вашего хостера по пропускной способности. Это несущественная проблема для большинства небольших сайтов. Однако, если вы запустите популярный интернет-ресурс с большим количеством изображений, этот факт может серьезно затруднить работу сайта.
Предотвратить несанкционированное использование картинок на своем сайте можно, если добавить в .htaccess этот код:
Такой код позволяет отображать изображения только в том случае, если запрос отправляется с сайта site.ru или Google.com. Замените site.ru на доменное имя вашего сайта.
Как включить кеширование браузера правильно
С помощью кеширования вы можете указать браузеру, когда файлы сайта обычно изменяются, например, раз в месяц или каждую неделю. Это ускорит работу вашего сайта на стороне пользователя, поскольку браузер будет отправлять запросы на ваш сервер только после объявленного времени.
Когда файл понадобится снова, браузер извлечет его из своего локального кеша, а не будет запрашивать повторную загрузку с сервера. Это экономит трафик с вашего сайта и позволяет избежать ненужных HTTP-запросов при последующем просмотре страниц.
Установите дату истечения срока действия или максимальный период для статических ресурсов, таких как изображения, css-стили, js-скрипты, pdf, swf-файлы. После настройки кеширования сайт будет загружаться намного быстрее.
Включить кеширование браузера можно, если прописать в .htaccess следующий код:
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Что такое файл .htaccess
В первую очередь напомним: файл htaccess применяется при работе с Apache и другими серверами и именно он необходим для установки ряда их характеристик. Изначально может напугать объемное, непривычное расширение файла .htaccess, однако на самом деле открыть его, внести корректировки можно в любом текстовом редакторе.
Дело в том, что цель создания формата файла .htaccess уникальна: с ним каждый пользователь легко вносит изменения в конфигурацию сервера, при этом, не затрагивая его полностью, работая лишь со своим сайтом. Не секрет, базовые директивы конфигурации Apache хранятся в файле httpd.conf. В этом и состоит вся сложность, ведь большая часть пользователей лишена доступа к такому файлу, а значит, не имеет прав на внесение изменений. Если же речь идет о виртуальном хостинге, этот вопрос затрагивает в принципе каждого пользователя – подобное модифицирование, произведенное одним человеком, коснется всех.
У файла .htaccess есть еще одно, неофициальное наименование. Его называют динамическим, поскольку всегда при выполнении сервером запроса к каталогу, в котором он содержится, происходит обращение и к этому файлу. Такую особенность стоит, скорее, отнести к достоинствам файла htaccess. Ведь все внесенные в него коррективы сразу актуализируются, не требуя перезагрузки сервера. Отметим, что при изменении главного конфигурационного файла без перезапуска сервера не обойтись.
Рекомендуемые статьи по данной теме:
- Проверка скорости загрузки сайта: 14 лучших инструментов
- Редирект с http на https: повышаем безопасность сайта
- Проверка robots.txt: типичные ошибки и их устранение
Теперь перечислим тонкости работы с htaccess:
- Он позволяет переопределить многие директивы, хранящиеся в файле httpd.confg.
- Файл .htaccess, при помещении в корневой каталог, воздействует на весь сайт. Однако исключением для файла .htaccess из этого правила являются каталоги, имеющие отдельный конфигурационный файл, и те, что оказались ниже в древовидной структуре.
- Данный файл помещается в любой каталог, причем все подкаталоги будут подчиняться его директивам.
- Пользователь лишен возможности просматривать из браузера .htaccess, поскольку последний входит в категорию системных файлов.
Давайте подытожим: возможности .htaccess позволяют упростить настройку сервера пользователем, а также воздействовать на ряд параметров:
- директивы простого перенаправления (редирект);
- директивы сложного перенаправления (mod_rewrite);
- индексные страницы;
- обработка ошибок;
- определение кодировки;
- управление доступом к директориям, файлам;
- паролирование директорий;
- опции PHP.
Вас также может заинтересовать: Бизнес-процессы в организации: моделирование и управление основами бизнеса
Rewrite Rules in .htaccess files
When using in
files, be aware that the per-directory context
changes things a bit. In particular, rules are taken to be relative to
the current directory, rather than being the original requested URI.
Consider the following examples:
# In httpd.conf RewriteRule "^/images/(.+)\.jpg" "/images/$1.png" # In .htaccess in root dir RewriteRule "^images/(.+)\.jpg" "images/$1.png" # In .htaccess in images/ RewriteRule "^(.+)\.jpg" "$1.png"
In a in your document directory, the leading
slash is removed from the value supplied to , and in the
subdirectory, is removed from
it. Thus, your regular expression needs to omit that portion as
well.
Запрещаем просмотр содержимого папки
Для того, чтобы ограничить доступ к директориям, которые могут содержать разнообразную информацию и для обеспечения безопасности сервера, добавьте этот код в файл .htaccess
#Запрещаем просмотр содержимого папки Options All -Indexes
Update: Jack.Sun предложил альтернативное решение, имеющее такой же результат — разместить в каждой папке файл index.html. От себя добавлю, что этот метод будет работать только в том случае, если вы не изменяли страницу по-умолчанию (см. правило #11). В этим случае, необходимо размещать файлы с тем новым именем, которое было задано вами в качестве страницы по-умолчанию.
Устанавливаем редирект для URL с GET параметрами
В том случае, если нужно сделать редирект с URL с параметрами, например: «//www.proofsite.com.ua/wp-trackback.php?p=264», описанная в п. 4. «Настраиваем SEO-Friendly 301 Redirect» конструкция — работать не будет, поскольку GET параметр мешает правильной интерпретации команды.
Для корректного перенаправления URL с GET запросом, нужно прописать следующие директивы (на примере URL: //www.proofsite.com.ua/wp-trackback.php?p=264):
RewriteEngine On
RewriteCond %{QUERY_STRING} ^p=264$
RewriteRule ^wp-trackback\.php$ //www.proofsite.com.ua/article-2242.html?
Обратите внимание, «?» в конце URL не ошибка — а обязательно присутствующий знак!
Как создать htaccess и сделать это правильно
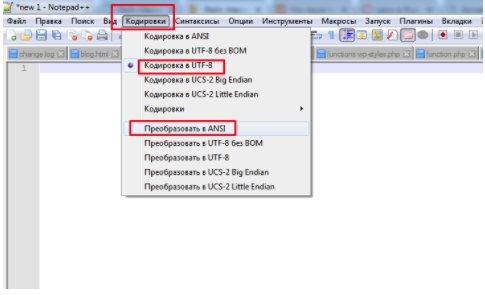
Нужно открыть любой текстовый редактор, например, Notepad ++ (можно скачать в свободном доступе).
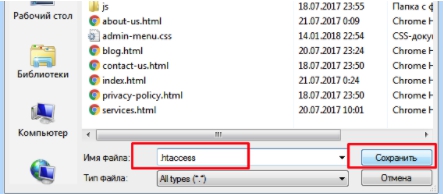
Создать новый файл, задать кодировку через соответствующий пункт меню.

В разделе «Правка» – «Формат конца строки» изменить формат, как показано на скриншоте

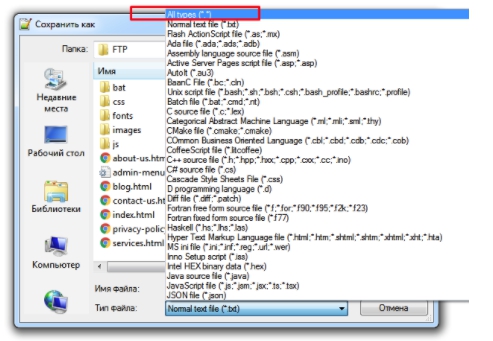
Сохранить через пункт меню «Сохранить» как или ctrl+S. В появившемся окне выбрать директиву для сохранения «All types» (все типы),

Имя файла вписать .htaccess. Сохранить.

Как убедиться, что создали правильный документ? Загружаете файл на сервер в корневую папку и смотрите, не упал ли он. Если нет ошибки 500, все хорошо и можно заполнять дальше.
Если ошибка высветилась, пройдите еще раз путь заново, сверяя каждый этап. Причины могут быть в формате переноса строк или кодировке .htaccess – чаще всего «ругается» именно на нее.
Впоследствии можно использовать любой текстовый редактор, если вы пользуетесь Total Commander, выберите файл и нажмите F4.
Что такое .htaccess файл, зачем нужен?
Файл .htaccess является файлом конфигурации сервера. Он позволяет определять правила, которые применяет хостинг-сервер Apache для обслуживания вашего интернет-ресурса. В частности, WordPress изменяет .htaccess, чтобы иметь возможность обрабатывать постоянные ссылки. В этом файле можно переопределить настройки веб-сервера, чтобы повысить безопасность и производительность вашего сайта.
Имя файла .htaccess является сокращением от «Hypertext Access», а точка перед именем означает, что это скрытый файл. Вы не сможете увидеть его при просмотре файлов, если файловый менеджер не отображает скрытые файлы на вашем компьютере.
Редактируя файл с помощью правильных команд, вы можете добавлять или отключать дополнительные функции для защиты вашего сайта от спамеров, хакеров и других угроз. Некоторые из полезных команд включают:
- переадресацию на другие страницы;
- блокировку внешнего доступа к отдельным файлам и папкам;
- защиту паролем содержимого сайта и входа в админ-панель;
- закрытие доступа к сайту по IP-адресу;
- предотвращение использования изображений на других ресурсах.
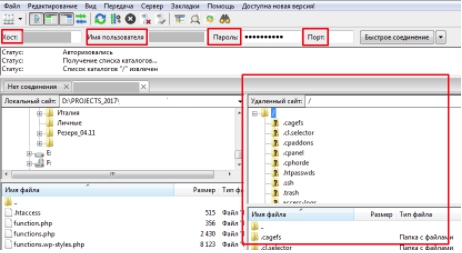
Файл .htaccess находится в корневом каталоге сайта WordPress. Чтобы его отредактировать необходимо подключиться к серверу при помощи FTP-клиента, например, FileZilla. Перед редактированием файла .htaccess рекомендуется скопировать его на локальный компьютер в качестве бекапа. Вы сможете использовать эту резервную копию для восстановления системы при необходимости.
Пример .htaccess редиректа
Редирект на .htaccess,
один из наиболее популярных способов использования этих файлов. Это помогает в реорганизации
файловой структуры сайта. Увидеть редирект на примере, можете ниже:
Redirect 301 ^old\.html$ <a href="http://localhost/new.html" target="_blank">http://localhost/new.html</a>
Это изменяет HTTP заголовок ответа на 301 (перемещено навсегда) и
перенаправляет все запросы из old.html, соответственно
на new.html. Мы используем регулярные
выражения для определения URL
для редиректа, которые дают возможность выбирать только нужные URL для
перенаправления. Также можно вставлять полный URL адрес, но
это ручная работа.
Настройка 301 редиректа wordpress
Применение переадресации с кодом 301 – это самый удобный для SEO способ информировать посетителей о том, что контент переместился в новое место. Чтобы правильно управлять 301 редиректом, допишите в файл .htaccess код для перенаправления пользователя на другую страницу:
При переименовании категорий на сайте можно сначала указать старый URL и сделать с него редирект на новый URL:
Переадресация также необходима между адресами вашего сайта с www и без него, поскольку поисковые системы считают эти URL разными. За основной адрес сайта может быть выбран только один из них, со второго необходимо сделать редирект на главный адрес. Для перенаправления на www.site.ru добавьте код:
Чтобы задать 301 редирект в обратном направлении, поменяйте местами URL-адреса в двух последних строках.
Для чего нужен .htaccess
Основное предназначение файла .htaccess – настройка сайта и каталогов с учетом особых требований. Он позволяет изменять настройки сервера без прав администратора. Это дает более гибкие возможности сеошникам и программистам.
Он разработан в дополнение к основному файлу настроек httpd.conf. У последнего – жесткие ограниченные права доступа в связи с тем, что он содержит значительное число параметров, влияющих на жизнеспособность вебсервера.
Корректировки, внесенные в файл-помощник, применятся сразу после заливки, в то время как для актуализации изменений основного файла потребуется перезагрузка сервера.
Файл дополнительной конфигурации .htaccess позволяет делать следующие действия:
- Настраивать редиректы. Например, перенаправление со страниц старого сайта на новые при смене домена.
- Выполнять переадресацию с www на без www, либо после установки ssl сертификата на https.
- Обрабатывать ошибки, в том числе 404 с подменой нужной страницей.
- Ускорять работу сайта с помощью кэширования .htaccess.
- Формировать ЧПУ – урлы (URL), интуитивно понятные пользователям.
- Менять кодировку страниц.
- Осуществлять допуск к файлам с использованием аутентификации.
Пример сжатия на .htaccess
Еще одно полезное применение, это возможность сжатия
некоторых типов, и то также доступно с помощью .htaccess. Смотрим на примере:
FilterDeclare COMPRESS FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css FilterProvider COMPRESS DEFLATE resp=Content-Type $text/javascript FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
Эти сжатия работают на серверах Apache 2.1 и выше, которые используют
модуль mod_filter. Этот модуль
использует алгоритм сжатия DEFLATE,
который основан на указании content-type.
В этом случае мы определяем text/html,
text/css и text/javascript.
В примере выше, мы начинаем с декларации фильтра COMPRESS, используя директиву FilterDeclare. Далее мы перечисляем типы файлов, которые
будут проходить через фильтр. Директива FilterChain,
дает указание серверу строить звено фильтра, основанное на директивах FilterProvider. Директива FilterProtocol позволяет нам определить
опции, применяемые для звена фильтра, когда он будет запущен. В примере мы
используем change=yes (контент должен
быть изменен с помощью фильтра (в этом случае сжат)), и byteranges=no (фильтр должен быть применен для определенных файлов).
В более старых версиях Apache, модуль mod_deflate
также использовался для настройки DEFLATE сжатия. Мы имели меньше возможностей
в настройках, но они были проще:
SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/css text/javascript
В этом случае мы устанавливаем алгоритм сжатия с помощью
директивы SetOutputFilter, и определяем
типы контента, которые мы хотим сжать используя директиву AddOutputFilterByType
Как правило, ваш веб сервер использует один из этих модулей,
в зависимости от версии Apache.
В основном, если вы разрабатываете свой проект, вы знаете, какой код следует
использовать. Но если вы разрабатываете продукт, и не знаете, на каком сервере
он будет использован, вам следует использовать оба кода сразу. Для этого оба
кода необходимо взять в директиву <IfModule
module_name>, это определит, какой из этих модулей используется, и
сервер не возвратит 500 ошибок о попытке настройки модуля, которого не
существует.
Как получить доступ к файлу .htaccess
Файл .htaccess располагается в корневом каталоге WordPress-сайта. Для доступа к нему можно использовать FTP-клиент, такой как FileZilla. По умолчанию этот файл является скрытым. Чтобы включить просмотр скрытых файлов в FileZilla, выполните следующие действия:
- Откройте FTP-клиент FileZilla и подключитесь к серверу.
- Перейдите в корневой каталог WordPress.
- В верхней части экрана выберите «Сервер».
- Затем пункт «Принудительно показать скрытые файлы».
Если вы все еще не видите .htaccess, это означает, что на сайте нет этого файла. Чтобы создать его, в панель администрирования WordPress в «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить изменения».
После обновления состояния FTP-клиента, вы увидите файл .htaccess с кодом по умолчанию.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ -
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php
# END WordPress
How directives are applied
The configuration directives found in a file
are applied to the directory in which the file
is found, and to all subdirectories thereof. However, it is important
to also remember that there may have been files
in directories higher up. Directives are applied in the order that they
are found. Therefore, a file in a particular
directory may override directives found in files
found higher up in the directory tree. And those, in turn, may have
overridden directives found yet higher up, or in the main server
configuration file itself.
Example:
In the directory we have a
file containing the following:
Options +ExecCGI
(Note: you must have «» in effect
to permit the use of the «» directive in
files.)
In the directory we have
a file containing:
Options Includes
Because of this second file, in the directory
, CGI execution is not
permitted, as only is in effect, which
completely overrides any earlier setting that may have been in
place.
Merging of .htaccess with the main
configuration files
As discussed in the documentation on Configuration Sections,
files can override the sections for
the corresponding directory, but will be overridden by other types
of configuration sections from the main configuration files. This
fact can be used to enforce certain configurations, even in the
presence of a liberal setting. For example, to
prevent script execution while allowing anything else to be set in
you can use:
<Directory "/www/htdocs">
AllowOverride All
</Directory>
<Location "/">
Options +IncludesNoExec -ExecCGI
</Location>
Troubleshooting
When you put configuration directives in a
file, and you don’t get the desired effect, there are a number of
things that may be going wrong.
Most commonly, the problem is that is not
set such that your configuration directives are being honored. Make
sure that you don’t have a in effect
for the file scope in question. A good test for this is to put garbage
in your file and reload the page. If a server error is
not generated, then you almost certainly have in effect.
If, on the other hand, you are getting server errors when trying to
access documents, check your httpd error log. It will likely tell you
that the directive used in your file is not
permitted.
This will indicate either that you’ve used a directive that is
never permitted in files, or that you simply
don’t have set to
a level sufficient for the directive you’ve used. Consult the
documentation for that particular directive to determine which is
the case.
Alternately, it may tell you that you had a syntax error in your
usage of the directive itself.
Особенности файлов .htaccess
Хотя страница .htaccess невероятно полезна и может заметно улучшить сайт, при ее использовании нужно помнить о двух моментах.
Во-первых, это скорость. Страница .htaccess может немного снизить скорость сервера; в большинстве случаев это почти незаметно. Это происходит из-за расположения страницы: как уже говорилось, файл .htaccess влияет на страницы и подкаталоги в своем каталоге. Каждый раз, когда страница загружается, сервер проверяет ее каталог, а также каждый каталог уровнем выше, пока не достигает наивысшего каталога или файла .htaccess. Этот процесс будет происходить до тех пор, пока параметр AllowOverride позволяет использовать файлы .htaccess, вне зависимости от того, существуют ли вообще такие файлы в системе.
Во-вторых, это безопасность. Получить доступ к файлу .htaccess гораздо проще, чем к обычному конфигурационному файлу Apache, а внесенные в него изменения будут активированы сразу, без необходимости перезагружать сервер. Потому пользователи, имеющие права на внесение изменений в файл .htaccess, могут серьезно влиять на сам сервер. Любая директива, внесенная в .htaccess, имеет тот же эффект, что и директива, внесенная непосредственно в конфигурации Apache.
В общем и целом, Apache не рекомендует использовать .htaccess, если пользователь имеет доступ к конфигурационным файлам Apache.
В каких случаях используется постоянный редирект 301
-
Смена доменного имени, перенос сайта. Необходимо произвести тотальную настройку переадресации со старого адреса на новый, чтобы все без исключения запросы к old_site.ru перенаправлялись на new_site.ru.
-
Изменение написания url определенных страниц в целях SEO-продвижения, смены CMS или по иным причинам. Требуется настроить редирект с site.ru/1hdkr5 на site.ru/page_adress.
-
Перенос разделов на субдомены. Необходимо сменить адрес www.site.ru/example на example.site.ru.
-
Для аккумуляции трафика с адресов, купленных в разных доменных зонах, на один приоритетный ресурс.
-
Исключение дублирующихся страниц из индекса.
-
Склейка зеркал сайта – вариантов сайта с идентичным контентом, но разным написанием адресов: site.ru, www.site.ru, https://site1.ru и т.д. В этом случае выбирается один приоритетный домен и на него настраивается редирект со всех остальных зеркал.
-
Удаление ранее существовавшей страницы. В этом случае пользователи обычно видят ошибку 404. Большое количество таких сообщений негативно воспринимается как пользователями, так и поисковиками.
-
Для быстрого перехода пользователя на мобильную версию ресурса со смартфонов и планшетных устройств.
5 последних уроков рубрики «Для сайта»
-
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
-
Если вы хотите существенно повысить уровень безопасности вашего сайта на WordPress, то вам не избежать конфигурации файла .htaccess. Это позволит не только уберечься от целого ряда хакерских атак, но и организовать перенаправления, а также решить задачи связанные с кэшем.
-
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
-
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
-
45+ бесплатных материалов для веб дизайнеров за август 2016
Типы файлов HTACCESS
Доминантный тип файла HTACCESS
.HTACCESS
| Формат файла: | .htaccess |
| Категория: | Apache HTACCESS File |
HTACCESS означает доступ HTTP, протокол, используемый для передачи веб-страниц, файл HTACCESS содержит конфигурацию, сохраненную в текстовом формате, связанный с сервером Apache HTTP.
| Создатель: | Apache Software Foundation |
| Класс: | Веб-файлф |
| Папка: | HKEY_CLASSES_ROOT\.htaccess |
Программные обеспечения, открывающие Apache HTACCESS File:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
MacroMates TextMate, разработчик — MacroMates
| Mac |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Zend Studio, разработчик — Rogue Wave
| Windows |
| Mac |
| Linux |
Apache HTTP Server, разработчик — Apache Software Foundation
| Windows |
| Mac |
| Linux |

Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.
Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
Устанавливаем SSL:
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap. Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».
После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Первый вариант:
RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI}
Второй вариант:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
define('HTTPS_SERVER', 'https://yourdomain.com/');
В WordPress изменить wp-config.php:
define('FORCE_SSL_ADMIN', true);
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
Шаг 4: Настройка для поисковых систем
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей
Спасибо за внимание!
What they are/How to use them
files (or «distributed configuration files»)
provide a way to make configuration changes on a per-directory basis. A
file, containing one or more configuration directives, is placed in a
particular document directory, and the directives apply to that
directory, and all subdirectories thereof.
Note:
If you want to call your file something
else, you can change the name of the file using the directive. For example,
if you would rather call the file then you
can put the following in your server configuration file:
AccessFileName ".config"
In general, files use the same syntax as
the . What you can put in these files is determined by the
directive. This
directive specifies, in categories, what directives will be
honored if they are found in a file. If a
directive is permitted in a file, the
documentation for that directive will contain an Override section,
specifying what value must be in in order for that
directive to be permitted.
For example, if you look at the documentation for the
directive, you will find that it is permitted in
files. (See the Context line in the directive summary.) The line reads
. Thus, you must have at least
in order for this directive to be
honored in files.