Профессия: фронтенд-разработчик
Содержание:
- За что любят фронтенд?
- Эксперимент 1
- Использование технологий
- И не забывайте развлекаться
- Выходим за пределы серверной части
- Как стать frontend-разработчиком с нуля
- Что такое фронтенд и чем занимается специалист
- Оплата труда
- Ступеньки карьеры и перспективы
- Интересные факты о профессии
- Что читать для знакомства с фронтендом и бэкендом
- Front-end разработчик: кто это и чем он занимается
- Карьерный путь и зарплата фронтенд-разработчика
- PM — Project manager
- Двигаемся к Модели приложения (Application model)
- Как в вакансии
- TypeScript. Adopt
- Перспективы в профессии
- Что следует знать фронтендщику о дизайне и не только
- Что должен знать хороший frontend-разработчик?
За что любят фронтенд?
Можно выделить несколько основных причин:
- Есть возможность быстро получить визуальный результат своей работы. Здесь есть много пространства для творчества: визуализация своих идей, оптимизация решений, удобство пользования и др.
- Лёгкий старт. Чтобы попробовать что-нибудь из фронтенд-разработки, не нужны никакие специализированные программы, компиляторы, сложные настройки и прочее. Необходимо лишь желание и любой простейший текстовый редактор. Во фронтенде IDE лишь помогают визуализировать логику кода и упрощают его написание, но не являются обязательной средой разработки или компиляции.
- Много направлений для углубления знаний и развития: во время работы фронтенд-разработчик взаимодействует с дизайнерами, с бэкенд-разработчиками, тестировщиками, бизнес аналитиками, DevOps специалистами и так далее. При желании всегда можно немного отстраниться от фронтенда и попробовать себя в чём-то новом — предложить дизайн, настроить CI/CD, писать автотесты или при возможности пробовать бэкенд.
- Постоянно нужно изучать что-то новое. Есть шутка о том, что во фронтенде каждый месяц появляется новый фреймворк. Это и плюс, и большой минус одновременно. С одной стороны, ты всегда сталкиваешься с чем-то новым и тебе приходится учиться, пробовать и узнавать новые веяния, но с другой стороны, есть вероятность, что часть твоего опыта канет в небытие навсегда. В какой-то момент ты можешь устать всё время следить за трендами.
Поэтому один из весомых недостатков профессии — приходится быстро адаптироваться под обновления и, возможно, переписывать до этого рабочий код. Фронтенд сильно зависим от развития и обновлений браузеров. Если вы не любите рефакторинг, постоянное обновление используемых технологий и, как следствие, кода, то фронтенд точно не для вас.
Эксперимент 1
В нашем первом эксперименте мы будем использовать CodePen. CodePen это площадка для фронтенда (“песочница”), где вы можете писать HTML и CSS код без создания файлов на вашем компьютере. Там так же есть функция живого предпросмотра, которая обновляется сразу после сохранения кода.
Используя CodePen, вы убиваете двух зайцев сразу. С одной стороны вы практикуете HTML и CSS. C другой стороны вы создаете основу для портфолио с иллюстрациями вашего прогресса. Мы так же будем использовать Dribbble, который полон вдохновляющего дизайна.
Идите на Dribbble и найдите дизайн, код для которого вы сможете написать за пару часов. Я выбрал несколько примеров, с которых вы можете начать: , , , и . Я выбирал дизайны, ориентированные в первую очередь на мобильную разработку, потому что они менее сложны, чем их аналоги для обычных экранов. Тем не менее вы вольны выбрать вариант для десктопов.
Когда вы определились с дизайном, идите и попробуйте сверстать его на CodePen. Если вы застряли, помните что StackOverflow (англ.) ваш друг. Другой полезной практикой будет пойти на такие сайты, как Medium, AirBnB и Dropbox и при помощи инструментов разработчика (англ.) посмотреть как реализована разметка и стили. Так же взгляните на некоторые примеры на CodePen. Я прикрепляю несколько хороших ссылок:
- Меню приложения
- Виджет Twitter
- Простое плоское меню
Не стоит расстраиваться если ваша копия будет отличатся от оригинала. Продолжайте практиковаться с разными дизайнами и со временем вы заметите существенные улучшения.
Если у вас нет за плечами опыта в дизайне, вероятнее всего, ваш дизайнерский глазомер не настроен. Фронтенд-разработчик с хорошим дизайнерским чутьем будет в состоянии отличить хороший дизайн и сверстать его идеально. Я написал статью несколько недель назад о том, как (рус.).
Использование технологий
Повар не всегда готовит всё сам — иногда он использует полуфабрикаты или готовые изделия. Например, если ему нужно сделать тарталетки, он не будет выпекать их, а закажет готовые. Потом просто положит в них нарезанные овощи с сыром, поставит в духовку и получит вкусное блюдо.
Фронтенд-разработчик тоже не пишет весь код с нуля. Если он понимает, что какую-то часть логики будет сложно реализовать на странице, то может отправить её на сервер, чтобы все вычисления были там. В итоге фронтенд попросит ребят на сервере сделать такую-то функцию, которая будет обрабатывать данные со страницы — точно так же, как повар заказывает готовые корзинки.
Но чтобы так уметь, и повар, и разработчик должны понимать, как работают процессы на стороне. Если повар попросит корзинку размером с арбуз из цельного картофеля, ему откажут, потому что не бывает такой большой картошки. То же самое с кодом: прежде чем ставить задачу на сервере, фронтенд должен знать, что реально сделать, а что нет.
И не забывайте развлекаться
Программирование может быть весёлыми и удовлетворяющим, но если вы постоянно пишете код, вы можете утратить это чувство. Поэтому я рекомендую вам начать побочный проект, не пытаясь на этом заработать и не для обучения, просто для развлечения.
Создавайте что-то, чем бы вы сами захотели пользоваться, экспериментируйте с технологиями, делайте вещи, которые всегда хотели сделать, но не находили время.
Благодарю за прочтение. Я надеюсь, что вы воспользуетесь карантином как возможностью для роста и обучения. Берегите себя и наслаждайтесь временем, проведенным дома.
P.S. от переводчика:
Спасибо за внимание!
Выходим за пределы серверной части
Вот где действительно становится интересно. Почти все браузеры начали реализовывать в себе движки JavaScript. На мой взгляд, именно AJAX изменил ход веб-приложений. Google первым освоил его с помощью своего почтового клиента и картографических приложений.
Мир серверной MVC, генерирующей HTML + JavaScript. Код JS разбросан по страницам. JavaScript в основном используется для улучшения UX за счет сокращения циклов просмотра сервера (Server View Cycles). Такие вещи, как отправка формы, проверка ввода и т.д. обрабатываются клиентским кодом.
Это самая распространенная архитектура в истории веб-приложений. Большинство приложений B2C, SEO-дружественных веб-сайтов, особенно созданных с помощью CMS — Content Management Systems, используют его. Количество клиентского кода зависит от потребностей приложения.
Эта архитектура как таковая никогда не была действительно стандартизирована и поэтому не имеет названия. Она развивалась инкрементном стиле и до сих пор считается расширением Web MVC. ASP.NET MVC, Java Struts, Python Django, Ruby ROR, PHP CodeIgniter — некоторые из широко используемых сред, широко использующих серверную MVC или Web MVC.
Конечно, существует много других вариаций этого стандартного шаблона, но они не оказывают реального влияния на современные архитектуры фронт-энда и могут быть опущены.
Как стать frontend-разработчиком с нуля
Должность верстальщика – первая ступень на пути к должности фронтенд-разработчика. Это самый распространенный вариант.
Но есть и другие пути – когда программист в начале своей карьеры знает, в какой области IT-сферы он хочет развиваться. Тогда начинающий специалист целенаправленно обучается ключевым навыкам, необходимым для выбранной профессии.
Какой бы вы путь ни выбрали, для начала составьте список техник, сервисов и инструментов, которые вам необходимо изучить для совершенствования.
Чтобы стать frontend-разработчиком с нуля, первым делом познакомьтесь с HTML-кодом и возьмитесь за изучение CSS.
Затем перейдите к главному инструменту фронтенд-специалиста – JavaScript. Вникните в суть работы с фреймворками и системами контроля версий. Разберитесь в серверных технологиях. Основы веб-дизайна, текстовые и графические редакторы станут для вас плюсом во время поиска работы.
А дальше оттачивайте свои навыки, пополняйте знания.
Можно заниматься саморазвитием, читать тематическую литературу. Список книг по frontend-разработке есть на нашем блоге.
Более быстрый способ узнать все тонкости профессии – обзавестись наставником. Найти его можно на онлайн-курсах.
Где учиться
Все курсы, перечисленные в блоке ниже, направлены на введение в профессию frontend-developer. Опытные преподаватели дадут комплексные знания о том, какими технологиями необходимо владеть любому специалисту в этой области. Ученики научатся верстать веб-ресурсы, создавать интерфейсы и соберут внушительное портфолио.
По завершении обучения вам выдадут сертификат и помогут составить резюме.
Обучение проходит в онлайн-формате, и ученики могут заниматься из любого города. Преподаватели обеспечивают обратную связь, им можно задавать вопросы. Есть практическая часть.
Вот несколько хороших курсов:
- Профессия Frontend-разработчик
- Frontend-разработчик с нуля
- React: библиотека фронтенд-разработки №1
- Специализация Frontend-разработчик
- Frontend-разработчик
- Профессия “Фронтенд-разработчик”
Узнать подробности и ознакомиться с полным перечнем курсов по frontend-разработке можно на нашем блоге.
Где работать
Frontend-developer требуются на предприятия, создающие софт для бизнеса, в IT-компании по разработке сайтов, мобильных и веб-приложений, web-студии, стартапы, агентства аутсорсинга.
Карьерная лестница начинается с пункта “стажер”. Работа позволит набраться опыта и узнать на практике, что такое фронтенд-разработка.
Вакансии можно найти на профильных IT-ресурсах или на популярном сервисе по поиску работы hh.ru.
Если вам достаточно подработки или вы еще совсем “зеленый”, найти работу и испытать себя можно на биржах фриланса. Есть международные сервисы, например, Upwork, Freelancer, Joomlancers, Gigster, Codeable и YouTeam. А есть русскоязычные: Kwork, FL, Freelance.
Биржи помогут начинающим программистам набить руку, собрать портфолио и научиться работать с заказчиками.
У опытного специалиста есть три варианта совершенствования в работе:
- Вертикальный – рост по карьерной лестнице, постепенное завоевание новых должностей.
- Горизонтальный – непрерывное совершенствование своих навыков, что приводит к повышению цены за свои услуги.
- Диверсификационный – обретение новых навыков, смежных специальности фронтенд-разработчик, и последующая переквалификация. Так часто frontend-developer превращается в backend-разработчика.
Что такое фронтенд и чем занимается специалист
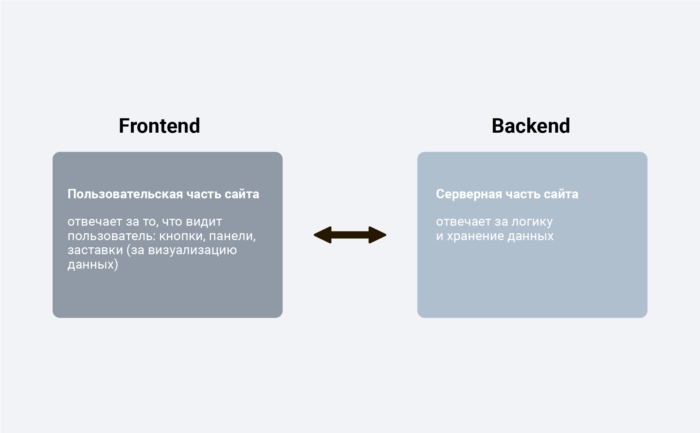
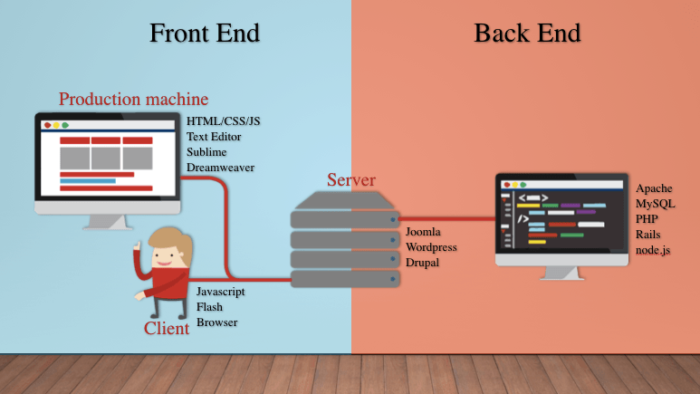
 Frontend — это разработка интерфейса, с которым взаимодействуют пользователи. Называется она так, потому что это создание наружной части сайта или приложения, а значит, находится снаружи/спереди (front).
Frontend — это разработка интерфейса, с которым взаимодействуют пользователи. Называется она так, потому что это создание наружной части сайта или приложения, а значит, находится снаружи/спереди (front).
Фронтенд-разработчик — это программист и верстальщик в одном лице. По части программирования специалист пишет код при разработке интерфейса, по части верстки он вставляет интерфейс на сайт или приложение. Помимо этого, разработчик адаптирует интерфейс под различные платформы, например под компьютерный браузер и мобильный браузер.
Основная цель специалиста — сделать использование сайта или приложения максимально удобным для конечного пользователя. Интерфейс должен быть интуитивно понятным, не перегруженным навигационными элементами и в стиле веб-площадки. Эта профессия входит в сферу веб-разработки.
Главные инструменты в этой сфере — языки веб-разметки (HTML, CSS) и программирования (JavaScript):
- JavaScript используется для создания UI (user interface — интерфейс пользователя) с нуля;
- На HTML производится основная верстка, где интерфейс переводится на язык, понятный современным браузерам;
- Через CSS прикрепляются стили к структурированным документам (в случае с frontend это прикрепление стилей к документам HTML).

Фронтенд-специалист несет ответственность за то, чтобы все страницы сайта или приложения выглядели идентично во всех браузерах и их версиях, а также соответствовали макету, который был создан дизайнером (или самим веб-разработчиком). С каждым годом интерфейсы сайтов и приложений усложняются с технической стороны, зачастую становясь все более простыми для пользователя. Также к уже созданным устройствам добавляются новые, будь то планшеты, компьютеры, ноутбуки, смарт-часы и другие гаджеты.
Из этого выходит, что профессия фронтенд-разработчика требует постоянного обучения и нахождения в курсе событий в индустрии.
Отличие frontend от backend
Фронтенд-разработчик напрямую взаимодействует с пользователем через интерфейс, так как отвечает за все внешние элементы, с которыми контактируют клиенты/посетители сайта или веб-приложения.

За все обработки и действия, которые производятся на серверах, отвечает другой специалист — бэкенд-разработчик. Так как это разные профессии, в backend используется другой инструментал, включающий языки программирования PHP, Perl, Java, Python, Ruby, фреймворки и SQL для работы с данными. Кстати, на нашем сайте есть обзор профессии PHP-программиста.
В разработке любого сайта или веб-приложения участвуют оба специалиста. Так, пользователь выбирает определенные элементы в веб-интерфейсе, после чего на сервер отправляется запрос, результат которого отображается в интерфейсе. Есть fullstack-разработчик, который сочетает в себе обязанности и фронтенда, и бэкенда.

Достоинства и недостатки
Как и в любой сфере, во фронтенде есть некоторые плюсы и минусы. Поэтому в список того, что нужно знать фронтенд-разработчику-новичку, входит ознакомление с достоинствами и недостатками профессии.
Перечень плюсов:
- Востребованность специалистов;
- Хорошая зарплата;
- Довольно низкий порог вхождения по сравнению с другими IT-профессиями, ведь нужен всего один язык программирования, а языки разметки и стилей значительно проще;
- Есть как работа с исходным кодом, так и дизайнерская составляющая деятельности;
- Со временем можно изучить бэкенд и стать фуллстэк-специалистом.
Список минусов:
- Во многих вакансиях по этой специальности есть требования, касающиеся бэкенда;
- Обязательно взаимодействие с другими сотрудниками (далеко не для всех это минус);
- Хоть JavaScript и не такой сложный и требовательный, как, например, C++, для того чтобы им уверенно владеть, нужно иметь начальные знания алгебры.
Оплата труда
Ступеньки карьеры и перспективы
Начинающий фронт-энд разработчик должен обладать навыками верстальщика. Далее карьера может развиваться в нескольких направлениях:
специализация в бэк-энд разработках (Python, РНР) приведёт его к профессии бэк-энд разработчика;
увлечение пользовательским интерфейсом — к профессии фронт-энд разработчика;
внимание к дизайнерской части проекта — к профессии дизайнера;
совместное владение навыками фронт-энд и бэк-энд разработчика — к профессии фулл-стак разработчика.
Дальнейшая карьера может складываться по-разному, в зависимости от места работы, личных предпочтений. В любом случае, в IT-сфере полезно развиваться в горизонтальном направлении, осваивая смежные профессии, чтобы стать настоящим гуру.
Интересные факты о профессии
Типы разработчиков
Гуру — это профессионал с богатейшим опытом работы, обладает навыками практически во всех IT-профессиях. В сложнейших ситуациях умеет сконцентрироваться, быстро вникнуть в суть проблемы и единолично решить её. Занимает должность технического директора и имеет большой авторитет у сотрудников.
Теоретик — специалист, который подкован теоретическими знаниями в области информационных технологий. Постоянно учится новому сам и учит других. Будучи сильным в теории, оказывается слабым специалистом на практике.
Мистер рефракторинг — специалист по переписыванию программного кода, который постоянно стремится к совершенству. Он занимается переписыванием не только чужих, но и своих кодов, причём полностью. В связи с чем всегда нарушает сроки проектов.
Планктон — неопытный разработчик, который не понимает ни того, что он делает, ни того, что происходит в компании. Но это не самое страшное. После его вмешательства в систему, обязательно что-то перестаёт работать. Ему категорически требуется наставник, так как поиски решений на свои вопросы в поисковых системах не дают положительного результата.
Экспериментатор — специалист, который находится в курсе всех новейших технологий и инструментов в сфере IT. Он постоянно стремится использовать новинки в своей работе.
Спагеттикодер — это специалист, работающий очень быстро, но результат его работы всегда оставляет желать лучшего. Его коды называют спагетти-кодом или лапшой. Не всегда это происходит от неопытности. Иногда — из-за сжатых сроков или излишнего давления руководства. Но на всякого лапшакодера найдётся свой Мистер рефракторинг. Так что не так всё плохо в этом лучшем из миров!
Автор Флюра Ягофарова
Что читать для знакомства с фронтендом и бэкендом
Мы подобрали ряд книг, ознакомившись с которыми, вы сможете понять, что сложнее — frontend или backend — в вашем случае.
Front-end
HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Фрейн Бен

Книга, содержащая довольно много воды, но в случае с новичками это может помочь лучше закрепить базовый материал.
JavaScript. Шаблоны – Стоян Стефанов

Крайне полезная книга не только для начинающих оформителей веба, но и для маститых специалистов. Содержит наилучшие практики кода, которые наверняка будут часто использоваться в вашей дальнейшей работе.
CSS. Каскадные таблицы стилей. Подробное руководство – Эрик А. Мейер

В отличие от предыдущей книги, здесь практически отсутствует реальный код, зато есть огромное количество справочных данных.
Accessibility for everyone – Laura Kalbag

Литература, посвящённая построению правильного мышления в области создания не только красивого, но и практичного дизайна. Содержит кодовые и графические выкладки, что будет полезно даже совсем начинающим разработчикам.
Back-end
Изучаем PHP 7. Руководство по созданию интерактивных веб-сайтов – Давид Скляр

Одна из базовых книг по PHP. Скляра читал, наверное, каждый бэкенд-разработчик. Прекрасно подойдёт тем, кто начинает изучение с нуля. Всё чётко и подробно, а главное – с примерами.
Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails – Майкл Хартл

Несмотря на заявленную в заголовке основную тему, читателю предлагается пройти весь путь веб-разработчика, начиная с основ HTML и СSS, и заканчивая довольно сложными сайтами и приложениями с использованием Ruby
Но важно отметить: языкам эта книга не учит, а вот тому, как создавать правильные приложения на «рельсах» – пожалуйста.. Django 2.1
Практика создания веб-сайтов на Python – Владимир Дронов
Django 2.1. Практика создания веб-сайтов на Python – Владимир Дронов

Как и в прошлой книге, для чтения этой книги необходимо хотя бы на базовом уровне владеть связкой HTML-CSS-JavaScript и Python. Книга примечательна тем, что содержит минимум воды и большое разнообразие примеров.
Spring в действии – Крейг Уоллс

Если вы хотите создавать веб на Java, эта книга будет очень полезна для вас. Языку здесь не обучают, но процесс создания бэкенда с использованием Spring здесь описан простым информативным языком. Следуя по главам шаг за шагом вы на себе ощутите как превращаетесь из зелёного новичка в знающего профессионала.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – Робин Никсон

Всем, кто планирует связать свою жизнь с вебом – рекомендуем достать эту книгу в любом варианте. Очень легко читается, требует минимум базовых знаний, но при этом содержит уйму информации о том, как создаётся и работает современный веб.
Front-end разработчик: кто это и чем он занимается
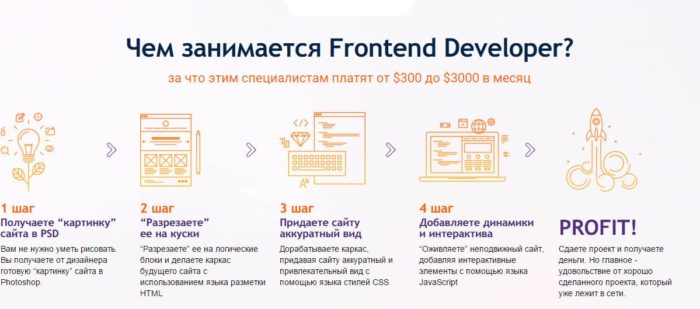
- Верстка дизайна. На данном этапе происходит создание структуры html-кода, который вмещает в себя элементы, располагающиеся на страницах сайта (картинки, текст, кнопки и т. д.) и отображающегося в пользовательском окне браузера. Главная цель здесь – добиться того, чтобы каждый элемент дизайна был абсолютно идентичен макету. Помимо HTML здесь используется формальный язык программирования CSS.
- Настройка функционирования кнопок, форм регистрации и обратной связи, галерей и прочего необходимого на сайте функционала. Для достижения высоких результатов Front-end должен применять готовый скрипт из библиотеки, либо создавать собственный.
- После того как основная часть работы выполнена, он приступает к тестированию работы.
- В дальнейшем он может давать рекомендации разработчикам касательно оптимального способа реализации той или иной функции на веб-ресурсе.
Как уже отмечалось, фронт-энд разработчик вбирает в себя несколько профессий: верстальщика и программиста. В отличие от обычного специалиста по верстке, который обладает навыками работы в HTML+CSS, в сферу его деятельности входит программирование интерактивных элементов, с которыми в дальнейшем контактирует посетитель сайта.
Карьерный путь и зарплата фронтенд-разработчика
Карьерный пусть фронтендера обычно начинается с верстальщика — это самый логичный и общепринятый вариант. Сначала изучается связка HTML+CSS, затем на неё наслаиваются знания JavaScript, библиотек и фреймворков. Будущий специалист также изучает ключевые понятия построения серверной части, добавляет сюда инструменты, необходимые для выбранной специализации. Затем всё это шлифуется умением работать с контролем версий, графическими редакторами и пониманием принципов UI/UX-дизайна.
Бывают и иные варианты. Если начинающий программист изначально знает, в какой сфере планирует развиваться, ничто не мешает ему изучать ключевой стек технологий сразу, а не по частям. Всё зависит от целей и времени, которыми располагает будущий фронтендщик. Любой вариант приемлем, лишь бы на выходе получился толковый специалист.
У готового фронтенд-разработчика в целом есть три основных варианта развития:
горизонтальный ― совершенствоваться как специалист, тем самым постоянно повышая свою стоимость на рынке труда;
вертикальный ― расти по карьерной лестнице;
диверсификационный ― освоение смежных специальностей, превращение в фулстака и переквалификация.
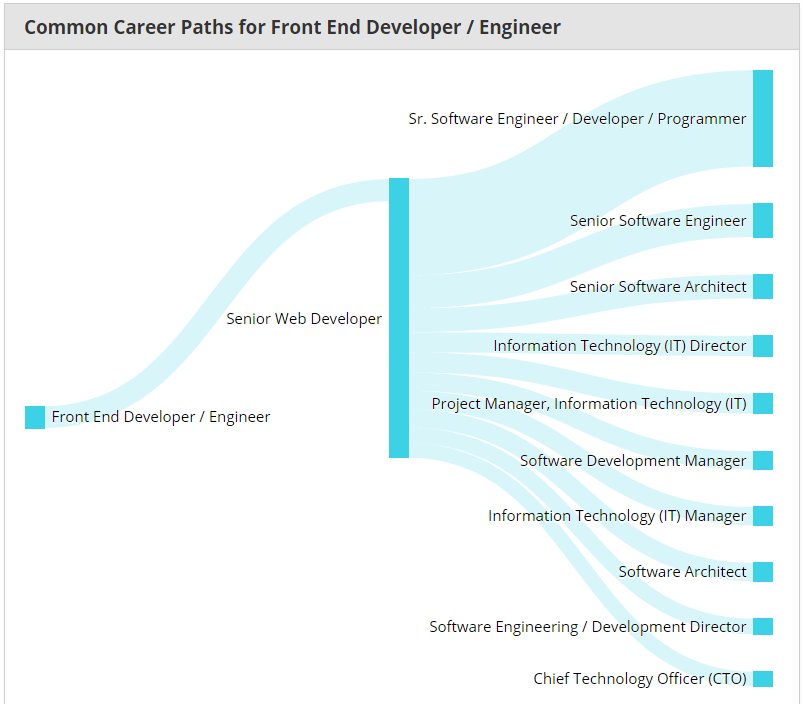
Сервис PayScale наглядно проиллюстрировал все возможные пути карьерного развития фронтенд-разработчика:

Какой из них выбрать — зависит лишь от самого специалиста и его пожеланий или навыков.
Касаемо зарплат фронтенд-разработчиков, здесь, как и во всей IT-индустрии, нет единого стандарта оплаты. Всё зависит от навыков и умения подать себя. Ну и от везения иногда
Средняя зарплата фронтенд-специалиста по России, рублей/месяц:

По данным «Моего круга»
Средняя зарплата фронтенд-специалиста по Москве, рублей/месяц:

По данным «Моего круга»
Традиционно годовая зарплата фронтенд-разработчиков в США чуть выше, чем по России. Однако, если вы работаете в филиале иностранной компании, вам такой разрыв, скорее всего, не страшен.
PM — Project manager
менеджера проектовPMPM
- постановка общих целей проекта;
- разработка планов для достижения этих целей;
- ведение сроков проекта, отчетов о текущем состоянии;
- управление ресурсами проектов (сотрудники и техническое оснащение);
- улучшение координации взаимодействия между членами команды проекта;
- отслеживание эффективности проекта и следования намеченному графику;
- проведение оценки рисков для проектов;
- организация различных собраний для обсуждения целей, текущего прогресса, положительных и негативных моментов проекта.
- английский Upper Intermediate и выше, так как ПМ коммуницирует со стороной заказчика от лица команды;
- широкие технические знания, но не сильно глубокие, чтобы можно было понимать, кто чем занимается, как происходит работа в целом, не сильно углубляясь;
- навыки управления проектами и участвующими в них командами;
- сильнейшие коммуникационные навыки, так как работа PM в основном состоит из коммуникаций с членами команды, руководством;
- развитые навыки ведения переписки. К примеру, часто нужно посылать письма на email заказчика от лица команды, компании, и письмо неправильно составленное или с ошибками никто не оценит;
- аналитический склад ума, который будет полезен при решении проблем, возникающих во время работы над проектом;
- навыки тайм-менеджмента, использование которых позволит держать проекты в рамках графика и бюджета (ведь время=деньги);
- навыки планирования ресурсов и задач.
700$1200-4500$В кого можно вырасти:
- delivery manager (DM) — прямое продолжение PM-a, стоит сразу над группой PM-ов и координирует их проекты на более высоком уровне;
- program manager — координирует несколько взаимосвязанных проектов, но я сам не сильно понимаю различие с DM-ом;
- chief technical officer (CTO) — технический директор, несущий ответственность за разработку продуктов и улучшение их процессов создания;
- chief executive officer (CEO) — главный исполнительный директор;
- account manager (AM) — менеджер по работе с клиентами;
- переучиться и перейти в другую специальность ))
Двигаемся к Модели приложения (Application model)
Вскоре стало понятно, что Application State не может быть полностью изолирован от GUI. Всегда существует какая-то логика представления (Presentation logic) или состояние представления (View state), которые необходимо поддерживать.
Но это может вызвать проблемы. Давайте возьмем наш предыдущий пример счетчика. Когда наш счетчик достигнет 10, мы должны изменить цвет метки с черного на красный, чтобы указать предупреждение. Такое поведение изменения цвета на самом деле не является бизнес-логикой или задачей. Это чисто эстетическая часть (UX), которая должна быть учтена. Настоящий вопрос — где? Это должна быть Модель или Представление?
Поскольку эта Логика представления или Состояние представления в основном представляет собой состояние, полученное из Модели предметной области, оно должно поддерживаться в Модели. Но Модель предметной области, поддерживающая визуальный аспект, — то есть красный цвет — по определению не очень хорошо. Если же мы поместим это в объект Представление, то это создаст еще один набор проблем. Наш виджет больше не является шаблонным. Мы не можем использовать его в другом месте. Кроме того, добавление условия с жестко закодированным числом 10 в наш объект View означает, что мы ограничиваем некоторую часть бизнес-логики.
Чтобы решить эту проблему, в исходную MVC была добавлена еще одна сущность — Модель приложения (Application Model, AM). Как видно на рисунке, с Моделью приложения пара View-Controller не имеет прямого доступа к модели. Вместо этого они регистрируются в событиях Модели приложения и используют его для доступа к необходимым данным.
Потоки данных остаются такими же, как и у классического MVC. Конечно, у каждой модели есть свои плюсы и минусы, и AM-MVC не исключение. Наиболее заметная проблема заключается в том, что Application Model не имеет прямой ссылки на объект View и, следовательно, не может манипулировать им напрямую, даже если Application Model предназначена для поддержания состояния View.
Как в вакансии
Фронтенд-разработчик делает следующее:
- собирает сайт по макету дизайнера;
- использует для этого HTML, CSS, JavaScript и несколько других языков;
- понимает процессы, которые происходят во время создания сайта;
- знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;
- умеет работать с Git или другим инструментом контроля версий;
- использует Webpack для сборки проекта и вообще оперирует препроцессорами.
Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте.
Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.
TypeScript. Adopt
Недавно мы провели внутренний опрос фронтенд-разработчиков (как State of Frontend, только по Тинькофф), который прошли 159 фронтенд-разработчиков. В опросе была секция про TypeScript, ответы на которые дали нам уверенность, что TypeScript стал стандартом разработки фронтенда, по крайней мере в Тинькофф.
TypeScript, как язык со статической типизацией, повышает надежность и расширяемость кода. Мы получаем самодокументированный код, интерфейсы, безопасный рефакторинг, короткий цикл обратной связи (узнаем об ошибке в IDE, а не в браузере).
Если у вас небольшой проект, который в будущем не будет развиваться, «сделал и забыл», то использование TypeScript может принести накладные расходы. На дальней перспективе, когда проект будут развивать несколько поколений разработчиков, — используйте и не сомневайтесь.
В нашем блоге вы можете найти пару полезных статей про TypeScript:
- Простые TypeScript-хитрости, которые позволят масштабировать ваши приложения бесконечно
- 12 советов по внедрению TypeScript в React-приложениях
Перспективы в профессии
Веб — перспективная отрасль для роста: профессионального и финансового. Даже новички могут претендовать на достойную зарплату. По состоянию на 26 апреля 2021 года на HeadHunter опубликовано 183 вакансии для фронтендеров без опыта работы. В 58-и из них предлагают от 65 000 рублей в месяц. Есть и более высокооплачиваемая работа. Специалист с опытом 3-6 лет может получать 300 000 — 400 000 рублей в месяц.
Как развиваться начинающему разработчику? Становиться узким специалистом или специалистом широкого профиля. Первый вариант предполагает, что вы будете расти как фронтендер, пополнять свои знания, набираться опыта и из джуниора превращаться сначала в мидла, а потом в сеньора. Деление это, конечно, условное. Категория во многом зависит от задач и компании, в которой трудится разработчик.
Что должен уметь джуниор? Ему понадобятся отличные знания HTML и CSS, а также уверенное владение JavaScript и знакомство с одним из его фреймворков.
Мидл — специалист с опытом работы не менее года. Он свободно пользуется фреймворками, может написать код, требующий меньших вычислительных мощностей. Понимает работу команды в целом, готов делать собственные предложения по проекту. Как правило, обучением новичков тоже занимается он.
Сеньор мастерски владеет всеми инструментами, при этом он сосредоточен не столько на деталях, сколько на проекте в целом, его планировании и реализации. Он распределяет работу, следит за качеством ее исполнения.
Доход фронтендера, выбравшего «узкий» путь развития, растет в соответствии с категориями.
Путь «широкого» специалиста предполагает, что фронт-разработчик, освоив базовые инструменты своей профессии, переходит к изучению бэкенд-технологий. Таким образом он расширяет круг задач, которые может выполнять. В перспективе фронтендер превращается в фулстэка.
В чем преимущества? В более полном понимании всех процессов и возможности самому создать сайт от и до. В чем минусы? Широта познаний порой исключает их глубину. Вы можете овладеть множеством инструментов, но не будете управлять в совершенстве ни одним из них. Это отразится в том числе на зарплате. Узкому специалисту доверят трудный, высокобюджетный проект с большей вероятностью, чем широкому. Чтобы стать дорогим фулстэкером, необходимо по-настоящему круто разбираться в нескольких технологиях.
Что следует знать фронтендщику о дизайне и не только
Сетка. Практически все макеты строятся на основе сетки. Зная её, верстать становится проще, а учитывая, что теперь у нас есть grid, это превращается в удовольствие.
Основы Figma. Говорить с дизайнером на одном языке и понимать особенности и отличия вёрстки в Figma и WEB-е.
БЭМ
Неважно, как вы верстаете, будь то CSS-in-JS или CSS-modules, методология позволяет навести порядок в голове и мыслить правильными категориями.
Наследование стилей. Многие CSS свойства наследуются от родительского блока, в Figma это отсутствует.Чтобы не переписывать все стили, не глядя , помните, какие свойства берутся от родителя, а какие объявляются в самом элементе.
Конечные автоматы
Понимать, сколько состояний может быть у того или иного элемента на странице.
Повторю мысль из предыдущих частей: если вам что-то непонятно или интересно — к своему дизайнеру и задавайте вопросы, набирайтесь опыта в построении интерфейсов у профессионалов.
Что должен знать хороший frontend-разработчик?
Как уже было сказано выше, работодатели часто не до конца понимают, чем должен заниматься фронтенд-разработчик в их компании. А потому предлагают исполнять ему обязанности верстальщика.
На самом деле это то же самое, что забивать гвозди микроскопом. Верстальщик сможет сверстать готовый макет от дизайнера, пользуясь html и CSS. В отдельных случаях он «прикрутит», куда требуется, в плагин или библиотеку JavaScript.
У фронтенда задача на порядок более сложная и комплексная. Поэтому и знания у него должны быть соответствующие:
-
Frontend Frameworks;
-
HTML и CSS;
-
JavaScript;
-
JQuery
-
Работа с препроцессорами CSS;
-
Дизайн;
-
Кросс-браузерная разработка;
-
Системы управления контентом и платформы для электронной коммерции;
-
Тестирование и отладка;
-
Системы контроля версий Git и Version.
При этом хорошему фронтенд-разработчику требуется разбираться и в принципах поисковой оптимизации (SEO), различать виды верстки (адаптивная, мобильная, отзывчивая), понимать принципы оптимизации продукта под различные операционные системы и браузеры (если речь о создании сайтов).