Es проводник
Содержание:
- Как определить поддержку стандартов браузерами
- Latin[edit]
- Аналоги ES File Explorer
- ECMAScript 2017
- Destructuring Assignment
- Promise
- Работа с проводником ES Explorer в ОС Android, навигация по файлам
- Окончание s у глаголов в английском языке
- Что такое ES? История версий
- Особенности ES Проводник (File Manager):
- Файловые операции в диспетчере ES Explorer
- Новый вид проводника Windows 10
Как определить поддержку стандартов браузерами
C выход ES6 и последующих версий, остро встал вопрос, а будет ли новый стандарт и сами новые возможности языка работать в браузере, ведь они должны поддерживаться браузером, чтобы написанный нами современный код на JavaScript отработал в нем.
На момент выхода стандарта естественно что браузеры не поспевали за ним, но на сегодняшний день все обстоит намного лучше, ну кроме конечно Internet Explore =(
Для того чтобы понять насколько браузеры поддерживают возможности например ES6 достаточно зайти на сайт и посмотреть http://kangax.github.io/compat-table/es6/
Как не сложно заметить, на сегодня ES6 достаточно хорошо уже адаптирован браузерами и широко ими поддерживается, однако разработчику уже во всю используют не только ES6 но и ES7 и в принципе любят юзать те возможности которые выкатываются со стандартами…
Но чтобы код работал в любом браузере в независимости от стандарта его написания на заре появления ES6 возник Babel, без которого по сути сейчас не обходится работа любого frontend-разработчика.
Latin[edit]
Etymology 1edit
(This etymology is missing or incomplete. Please add to it, or discuss it at the Etymology scriptorium.)
- (Classical) IPA(key): /es/,
- (Ecclesiastical) IPA(key): /es/,
Nounedit
es f ()
- The name of the letter .
Usage notesedit
Multiple Latin names for the letter S, s have been suggested. The most common is es or a syllabic s, although there is some evidence which also supports, as names for the letter, sē, sss, əs, sə, and even (in the fourth- or fifth-century first Antinoë papyrus, which gives Greek transliterations of the Latin names of the Roman alphabet’s letters) ισσε (isse).
Coordinate termsedit
(Latin-script letter names) littera; ā, bē, cē, dē, ē, ef, gē, hā / *acca, ī, kā, el, em, en, ō, pē, kū, er, es, tē, ū, ix / īx / ex, ȳ / ī graeca / ȳpsīlon, zēta
Referencesedit
- Carl Meissner; Henry William Auden (1894) Latin Phrase-Book, London: Macmillan and Co.
- (ambiguous) what country do you come from: cuias es
- (ambiguous) how old are you: quot annos natus es?
- (ambiguous) how old are you: qua aetate es?
- (ambiguous) are you in your right mind: satin (= satisne) sanus es?
- Arthur E. Gordon, The Letter Names of the Latin Alphabet (University of California Press, 1973; volume 9 of University of California Publications: Classical Studies), especially pages 30–31, 42–44, and 63
Etymology 2edit
Form of the verb (“am”).
- (Classical) IPA(key): /es/,
- (Ecclesiastical) IPA(key): /es/,
es
For quotations using this term, see Citations:es.
ēs
Аналоги ES File Explorer
У диспетчера ES File Explorer существует достаточно аналогов. Приведём наиболее популярные из них:
- TV File Manager. Файловый менеджер из прошивки MeLe (iconBIT), предварительно переведенный на русский язык. Это очень простой и удобный диспетчер для работы с локальными файлами и обмена ими через сеть. Требуется Android от 4.2 и выше.
- MK Explorer. Может просматривать фотографии, “дружит” с правами Root, умеет без проблем редактировать текст и имеет две панели для более удобного обозревания файловой системы.
- Super File Manager. Это небольшой и мощный инструмент управления для смартфонов Android. Имеет интуитивно понятный пользовательский интерфейс. Позволяет передавать файлы между Android, ПК и iOS через маршрутизатор / точку доступа Wi-Fi без доступа к интернету.
- Explorer Plus. Это мощный файловый менеджер, предоставленный разработчиком Droidware UK для устройств Android. Ничего лишнего, всё очень просто, удобно и практично. Есть функция просмотра файлов и папок, выполнение стандартных операций и т. д.
Также стоит упомянуть файловые диспетчеры Fo File Manager, Total Commander, Tomi File Manager, Solid Explorer и Files X.
ECMAScript 2017
▍2. Object.entries()
ECMAScript 2017 (ES8) — использование Object.entries() в циклахECMAScript 2017 (ES8) — использование Object.entries() для преобразования объекта типа Object в объект типа Map
▍3. Дополнение строк до заданной длины
3.3. Использование padStart() и padEnd() с эмотиконами и другими двухбайтовыми символами
▍4. Object.getOwnPropertyDescriptors()
Копирование объектов с использованием Object.assign()ECMAScript 2017 (ES8) — использование Object.getOwnPropertyDescriptors()
▍6. Конструкция Async/Await
ECMAScript 2017 (ES 8) — простой пример использования конструкции Async/Await
6.3. Обработка ошибок при использовании конструкции async/await
Вариант 1:ECMAScript 2017 — использование try/catch внутри конструкции async/awaitВариант 2:ECMAScript 2017 — Использование конструкции catch с каждым выражением awaitВариант 3:ECMAScript 2017 — перехват ошибок во всей асинхронной функции
Destructuring Assignment
ES6 destructing – полезная и лаконичная штука. Посмотрите на примеры:
Получение элемента из массива
То же самое:
Обмен значениями
То же самое:
Деструктуризация нескольких возвращаемых значений
В строке 3 можно вернуть в виде массива:
но вызывающему коду придется знать о порядке данных.
С ES6 вызывающий выбирает только нужные данные (строка 6):
Заметка: В строке 3 содержатся другие возможности ES6. Можно сократить до . Смотрите, насколько это лаконичнее по сравнению с версией ES5. Круто же?
Деструктуризация и сопоставление параметров
То же самое (но короче):
Глубокое сопоставление
То же самое (но короче):
Это также называют деструктуризацией объекта (object destructing).
Как видите, деструктуризация может быть очень полезной и может подталкивать к улучшению стиля кодирования.
Советы:
- Используйте деструктуризацию для получения элементов из массива и для обмена значениями. Не нужно делать временные референсы – сэкономите время.
- Не используйте деструктуризацию массива для нескольких возвращаемых значений, вместо этого используйте деструктуризацию объекта.
Promise
- ожидание (pending): начальное состояние, не выполнено и не отклонено.
- выполнено (fulfilled): операция завершена успешно.
- отклонено (rejected): операция завершена с ошибкой.
Создание обещаний (promise)
resolve reject
Методы
- Promise.all(iterable) — Ожидает исполнения всех промисов или отклонения любого из них. Возвращает промис, который исполнится после исполнения всех промисов в iterable. В случае, если любой из промисов будет отклонен, Promise.all будет также отклонен.
- Promise.allSettled(iterable) — Ожидает завершения всех полученных промисов (как исполнения, так и отклонения). Возвращает промис, который исполняется когда все полученные промисы завершены (исполнены или отклонены), содержащий массив результатов исполнения полученных промисов.
- Promise.race(iterable) — Ожидает исполнения или отклонения любого из полученных промисов. Возвращает промис, который будет исполнен или отклонен с результатом исполнения первого исполненного или отклонённого промиса из .iterable.
- Promise.reject(reason) — Возвращает промис, отклонённый из-за reason.
- Promise.resolve(value) — Возвращает промис, исполненный с результатом value.
Прототип Promise
- catch(onRejected) — Добавляет функцию обратного вызова, для обработки отклонения обещания, которая возвращает новое обещание выполненное с переданным значением, если она вызвана, или оригинальное значение resolve, если обещание выполнено.
- then(onFulfilled, onRejected) — Добавляет обработчик выполнения и отклонения обещания, и возвращает новое обещание выполненное со значением вызванного обработчика, или оригинальное значение, если обещание не было обработано (т.е. если соответствующий обработчик onFulfilled или onRejected не является функцией).
документации
Работа с проводником ES Explorer в ОС Android, навигация по файлам
Мы не будем рассматривать все функциональные особенности файлового менеджера ES Проводник, позволяющие управлять файлами; однако остановимся на тех моментах, которые нам кажутся наиболее интересными, какие из удобств отличают Explorer от приложений в данной категории менеджеров и как, собственно, пользоваться утилитой.
На домашней странице, через интерфейс ES File Explorer, осуществляется доступ практически ко всем закоулкам файловой системы, функциям, карточками и про всем поддерживаемым протоколам передачи файлов через estrongs file explorer.
В первой строке ЕС Проводника доступен выбор файловых форматов: изображения, музыка, документы, видео, apk-приложения. Далее, можно быстро перейти к источнику хранения: это внутренняя память Android либо sd-карточка. При этом, ES Explorer отображает доступное пространство для записи файлов. Кстати говоря, как уже было отмечено, вы можете воспользоваться инструментом для поиска и очистки ненужных файлов. Эту функцию мы уже затрагивали, рассказывая о популярном мастере очистки Clean Master для Android.
Настройки ES Explorer и анализ занятости пространства
Как в ЕС проводнике провести анализ занятого пространства
Боковая панель - Инструменты - sdcard. В окне ЕС Проводника вы увидите общее пространство диска, занятое место и свободное хранилище на диске. При длительном нажатии на файлы или папки в ЕС Проводник вы можете удалить или скопировать выбранные элементы через контекстное меню.
Следующей в Проводнике идет панель инструментов. Через нее пользователь может, в частности, выбрать облачное хранилище, отправить файл другим пользователями по беспроводному соединению, по сети, воспользоваться дополнительными функциями и утилитами вроде диспетчера задач (= менеджера задач) или Корзины. Кстати сказать, Корзина – это возможность удалять / копировать файл в область системы, где они будут находится до очистки. Таким образом, можно воссоздать полноценную корзину на Android, чтобы файлы не удалялись сразу и была возможность их восстановления.
Использование функции Корзины в ES Проводнике
Зайдите в раздел Боковая панель – Корзина. Вы перейдете на соответствующую страницу recycle bin в ES Explorer. При длительном нажатии на содержимое, вам будут доступны такие команды как Удалить или Восстановить.
Наконец, в менеджере приложений для Андроид ES Explorer, как и в других решениях, имеются закладки, при этом они могут вести в папку загрузок, на сайт, в раздел или к определенному файлу, на локальном диске или по сети. Это универсальный способ быстрого доступа к определенным элементам в ОС Android.
Для навигации в ЕС Проводнике также может использоваться левая боковая панель файлового проводника. Через нее в ES Explorer доступе переход к часто используемым инструментам (таким как копирование, вставка, удаление файлов), также здесь имеются быстрые настройки. Стоит отметить, что некоторые возможности этого андроид-приложения реализуются только после установки соответствующих модулей, которые не входят в состав менеджера ES Explorer’а, однако доступны для скачивания в каталоге Google Play. К ним, например, относятся Корзина, Диспетчер приложений.
Окончание s у глаголов в английском языке
1. Когда ставится окончание s в английском языке
3 лицо единственное число в английском языке определяется по существительному или местоимению (подлежащему). Местоимения he, she, it или существительные, которые можно заменить этими местоимениями, будут маркерами, определяющими необходимость -s в конце глаголов в английском языке в форме Present Simple.
Greta (she) prefers chips with cheese sauce. – Грета (она) предпочитает чипсы с сырным соусом.
Yan (he) dresses his son in the morning. – Ян (он) одевает своего сына по утрам.
Tilda and Melissa (they) try to learn Spanish. – Тильда и Мелисса (они) пытаются выучить испанский.
2. Как пишутся английские глаголы с окончанием –s (-es)
При добавлении окончаний к английским словам необходимо иметь ввиду, что эти окончания могут повлиять на правописание слова. Правила добавления окончания s к английским глаголам в форме 3 лица единственного числа можно представить в виде таблицы:
|
Слово оканчивается на… |
-es или -s |
Пример |
Перевод |
|
шипящий/свистящий звук (ch, sh, s, ss, -z, -x) |
-es |
He mixes English and Spanish words, it’s really funny. |
Он смешивает английские и испанские слова, это правда смешно. |
|
–o |
-es |
Lima does her hair once a week. |
Лима делает прическу раз в неделю. |
|
гласный плюс -y |
-s |
Lima stays at school till late. |
Лима остается в школе допоздна. |
|
cогласный плюс -y |
-es (-y меняется на –i) |
Lima’s father always carries out his promises |
Отец Лимы всегда выполняет обещания. |
|
все остальные слова |
-s |
Rebecca usually pins the messages to the door. |
Ребекка обычно прикрепляет записки к двери. |
3. Как произносятся английские глаголы с окончанием –s (-es)
Произношение окончания –s (-es) возможно тремя разными способами. Оно может передаваться звуками , , . Вариант произношения, так же как и при правописании, зависит от звука, на который оканчивается глагол.
|
после глухого согласного |
hits |
||
|
после звонкого согласного |
dive [daivz] |
||
|
после шипящего/свистящего звука (окончание es в английском языке) |
passes [pa:siz |
4. Когда глаголу в Present Simple не нужно окончание –s (-s)
Как уже было сказано, в третьем лице единственного числа времени Present Simple глаголу необходимо окончание –s . Но по правилам этого времени, такое окончание к глаголу прибавляется только в утвердительных предложениях.
Как следует из правила, в отрицаниях и вопросах на помощь к смысловому глаголу приходит вспомогательный. В случае с Present Simple – это глагол do. Он употребляется во всех формах, кроме 3 лица единственного числа.
Do they often repeat these words? – Они часто повторяют эти слова?
They don’t often repeat these words. – Они не часто повторяют эти слова.
В то же время, в 3 лице ед. числа окончание никуда не девается – оно переходит с основного глагола на вспомогательный. Таким образом do превращается в does.
Lima adores such kind of scent. – Лима обожает такой запах.
Lima doesn’t like such kind of scent. – Лиме не нравится такой запах.
Does Lima adore such kind of scent? – Лима обожает такой запах?
Как видим из примеров, глаголы в 3 лице единственного числа в вопросительных и отрицательных формах от окончания –s освобождаются.
5. В каких еще английских глаголах есть окончание –s?
Категорию третьего лица единственного числа вообще очень полезно запомнить, чтобы правильно употреблять целый ряд английских правил. Окончание –s можно заметить не только у глаголов этого лица настоящего простого времени. Его следы мы видим в таких формах как:
- is
- was
- has
Все эти формы так же используются в 3 лице ед. числа.
Чтобы правильно употреблять окончания в английском языке, таблица которых приведена выше, нужно не только знать правило, но и регулярно практиковаться. Present Simple – самое простое время английского языка. И самая частая ошибка студентов – пропущенное окончание глагола 3 лица. На первых порах ее делают все без исключения. Не забывайте об этой особенности, выполняйте упражнения, говорите больше – и ошибки из вашей речи пропадут.
Что такое ES? История версий
ES — это просто сокращение для ECMAScript. Каждое издание ECMAScript получает аббревиатуру ES с последующим его номером. Всего существует 8 версий ECMAScript. ES1 была выпущена в июне 1997 года, ES2 — в июне 1998 года, ES3 — в декабре 1999 года, а версия ES4 — так и не была принята. Не будем углубляться в эти версии, так как они морально устарели, а рассмотрим только последние четыре.
ES5 был выпущен в декабре 2009 года, спустя 10 лет после выхода третьего издания. Среди изменений можно отметить:
- поддержку строгого режима (strict mode);
- аксессоры и ;
- возможность использовать зарезервированные слова в качестве ключей свойств и ставить запятые в конце массива;
- многострочные строковые литералы;
- новую функциональность в стандартной библиотеке;
- поддержку JSON.
Версия ES6/ES2015 вышла в июне 2015 года. Это также принесло некую путаницу в связи с названием пакета, ведь ES6 и ES2015 — это одно и то же. С выходом этого пакета обновлений комитет принял решение перейти к ежегодным обновлениям. Поэтому издание было переименовано в ES2015, чтобы отражать год релиза. Последующие версии также называются в соответствии с годом их выпуска. В этом обновлении были сделаны следующие изменения:
- добавлено деструктурирующее присваивание;
- добавлены стрелочные функции;
- в шаблонных строках можно объявлять строки с помощью (обратных кавычек). Шаблонные строки могут быть многострочными, также могут интерполироваться;
- и — альтернативы для объявления переменных. Добавлена «временная мертвая зона»;
- итератор и протокол итерации теперь определяют способ перебора любого объекта, а не только массивов. используется для присвоения итератора к любому объекту;
- добавлены функции-генераторы. Они используют для создания последовательности элементов. Функции-генераторы могут использовать для делегирования в другую функцию генератора, кроме этого они могут возвращать объект генератора, который реализует оба протокола;
- добавлены промисы.
Примечание Подробнее про изменения в ES6 можно посмотреть в нашей статьях «Что и как в ES6: хитрости, лучшие практики и примеры. Часть первая» и «Что и как в ES6: хитрости, лучшие практики и примеры. Часть вторая».
«Летняя ИТ-школа КРОК»
Старт 28 июня, 2 недели, Москва, Беcплатно
tproger.ru
События и курсы на tproger.ru
ES2016 (ES7) вышла в июне 2016 года. Среди изменений в этой версии ECMAScript можно отметить:
- оператор возведения в степень ;
- метод , который проверяет, содержится ли переданный аргумент в массиве.
Спустя еще год выходит версия ES2017 (ES8). Данный стандарт получил следующие изменения:
- асинхронность теперь официально поддерживается (/);
- «висячие» запятые в параметрах функций. Добавлена возможность ставить запятые в конце списка аргументов функций;
- добавлено два новых метода для работы со строками: и . Метод подставляет дополнительные символы слева, перед началом строки. А , в свою очередь, справа, после конца строки;
- добавлена функция , которая возвращает массив с дескрипторами всех собственных свойств объекта;
- добавлено разделение памяти и объект .
Что же касается ES.Next, то этот термин является динамическим и автоматически ссылается на новую версию ECMAScript. Стоит отметить, что каждая новая версия приносит новые функции для языка.
Особенности ES Проводник (File Manager):
- Менеджер файлов: установка приложений и проверка архивированных файлов с помощью прикосновения
- Мультимедиа проводник: воспроизведение музыки/видео на своем телефоне, просмотр фото и документов при помощи прикосновения!
- Облачное хранение: поддержка Dropbox, Box.net, Sugarsync, Google Drive, OneDrive(SkyDrive), Amazon S3, Яндекс.Диск и много других облачных хранилищ.
Преимущества и особенности ES Проводник (File Manager):
- Менеджер файлов: Управляйте своими файлами так же как и на ПК или ноутбуке, используя множество функций: вырезать / копировать / вставить, перемещение, создание, удаление, переименовывание файлов, поиск, поделиться файлом, отправить, скрыть, создание ярлыка и закладки.
- Администратор приложений: Группировка, удаление, резервное копирование и создание ярлыков для ваших приложений.
- Удаленный менеджер файлов: Когда эта функция включена, вы можете управлять файлами телефона со своего компьютера.
- Встроенная поддержка ZIP и RAR: Позволяет вам сжимать и восстанавливать ZIP файлы, распаковывать ZIP и RAR архивы, и создавать зашифрованные (AES 256 bit) ZIP файлы.
- Показ миниатюр: Для APK (пакет приложений Android) и изображений.
- Доступ к домашнему ПК: Через смартфона с помощью WiFi с SMB.
- Функционирование как FTP и WebDAV клиента: управляйте файлами на FTP, FTPS, SFTP и WebDAV серверах, с такой же легкостью как вы управляете файлами на SD карте.
- Просмотр файлов с помощью Bluetooth: Вы можете копировать и вставлять файлы между готовыми Bluetooth-устройствами. ES File Explorer поддерживает OBEX FTP для просмотра устройств и передачи файлов между устройствами Bluetooth.
- Остановка приложений одним кликом, увеличение производительности и памяти: Включает в себя простой виджет, который остается на вашем домашнем экране, для мониторинга текущей ситуации ОЗУ и автоматического снятия задач, со списком игнорирования для приложений, которые вы хотите использовать. Для этой функции требуется модуль “Диспетчер задач”.
- Очистка кеша и менеджер автозапуска: Удалите ненужные файлы, которые занимают драгоценную память телефона. Для этой функции необходим модуль “Диспетчер задач”.
- Корневой проводник: Полный набор инструментов управления файлами для пользователей, использующих корневую систему файлов. Обеспечивает доступ ко всей файловой системе и всем каталогов данных и позволяет пользователям изменять права доступа.
- Умная зарядка: Отображение статуса SD-карты и новых файлов в реальном времени при зарядке
- Поддержка множества языков: английский, русский, японский, корейский, французский, испанский, немецкий, итальянский, чешский, венгерский, украинский, тамильский, каталанский, турецкий, литовский, португальский и многое другое …
Файловые операции в диспетчере ES Explorer
Не будем перечислять все операции с файлами, доступные в менеджере ES Explorer для Андроид, однако глянем в список контекстного меню, доступный при выделении одного или нескольких элементов в списке файлов. Безусловно, это может быть пакетное выделение файлов. В ES File Explorer, как полагается, файлы можно копировать, перемещать в различные области локального диска, по сети, в облачное хранилище. Из дополнительных файловых операций присутствуют сжатие (архивация) и шифрование файлов. Все эти опции доступны без каких-либо дополнительных модулей. Кроме того, очень удобные возможности по встроенному просмотру мультимедийной информации, включая видео и аудиофайлы, то есть, нет нужды использовать сторонние приложения, медиаплееры.
Пару слов о Total Commander
Как известно многим пользователям Android, встроенный системный файловый менеджер мало приспособлен к активному выполнению файловых операций. Безусловно, для Android можно скачать удобный двухпанельный файловый менеджер Total Commander. Однако Total CMD представляет собой устаревшее решение, пригодное, скорее, для консервативных пользователей Android, которые используют данный проводник на десктопных (настольных) решениях и поэтому им привычен именно двухпанельный диспетчер для работы с файлами на мобильном устройстве.
Если вы хорошенько исследуете топ системных приложений для Android, обнаружите в списке ES File explorer – файловый навигатор для мобильных телефонов на базе Android. В действительности, данная замена Проводнику заслуживает пристального внимания, поэтому мы посвятили ES Эксплорер’у наш обзор.
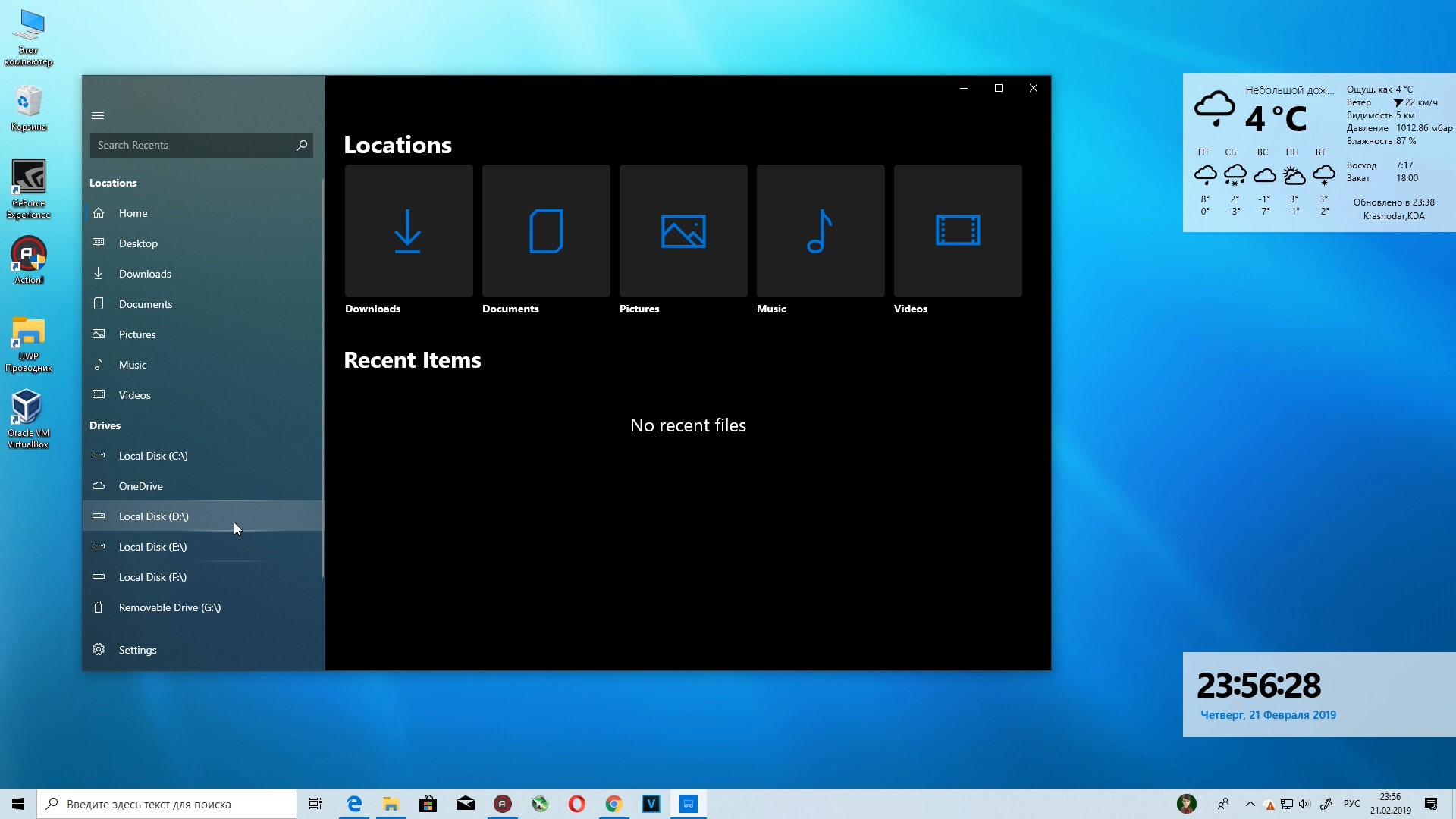
Новый вид проводника Windows 10
Если сравнивать с Windows 7, то интерфейс Проводника в Windows 10 существенно изменен. Начиная с Windows 8, Проводник и другие стандартные приложения Windows используют совсем другой стиль оформления. Вместо меню и мелких кнопок на панелях инструментов используются вкладки, содержащие крупные панели инструментов с крупными кнопками И подписями под ними для основных функций и мелкими кнопками — для дополнительных.
В верхней части Проводника как раз и находятся такие вкладки, команды которых будут рассмотрены чуть позже. Слева находится Панель быстрого доступа. По центру рабочая область, а внизу — панель состояния. На ней, как правило, отображается количество выбранных элементов и их размер.
Что мне нравится в «десятке» — так это возможность быстрого закрепления и изъятия элемента на/из панели быстрого доступа. Щелкните на папке, файле правой кнопкой мыши, и вы увидите контекстное меню, где будут команды (помимо всех прочих): Закрепить на панели быстрого доступа и Изъять из панели быстрого доступа. Назначение этих команд, думаю, понятно.
На панели быстрого доступа по умолчанию содержатся следующие элементы:
- Рабочий стол — показывает содержимое вашего рабочего стола (значки программ, документы).
- Загрузки — в эту папку браузер Edge и многие другие программы помещают файлы, загруженные из Интернета.
- Документы — ваши документы.
- Изображения — изображения, хотя некоторые приложения могут сохранять изображения и фотографии в других папках.
- Видео, Музыка — видео и музыкальные файлы.
- OneDrive — содержимое вашего интернет-диска.
- Этот компьютер — предоставляет доступ к логическим разделам, оптическим приводам и другим сменным носителям.
- Сеть — позволяет просмотреть другие компьютеры, которые есть в вашей сети.
- Домашняя группа — позволяет просмотреть компьютеры — члены вашей домашней группы.
На вкладке Компьютер (она становится активной только при выбора элемента Этот компьютер) находятся следующие кнопки:
- Свойства — открывает окно свойств выделенного диска. Окно свойств позволяет просмотреть, сколько свободного пространства осталось на диске, а также вызвать различные сервисные функции вроде очистки диска, дефрагментации и т.д. Обслуживанию дисков посвящена глава 21.
- Открыть — открывает содержимое выбранного диска. Можно дважды щелкнуть по нему мышкой, а можно выбрать команды Открыть, здесь как вам будет удобно.
- Переименовать — позволяет изменить метку диска. Метка ни на ч го не влияет, и вы можете использовать ее как информационное поле для себя. Например, если у вас несколько разделов, вы можете один использовать для хранения фильмов и назвать его Документы, если на нем храните только документы.
- Доступ к мультимедиа — позволяет подключиться к серверу мультимедиа, если таковой развернут в вашей сети.
- Подключить сетевой диск — позволяет подключить сетевой диск и работать с ним, как с обычным диском.
- Добавить сетевое расположение — открывает окно Мастера добавления сетевого расположения, с помощью которого можно создать ярлык для веб-сайта, FTP-сайта или сетевого расположения (компьютера в локальной сети, предоставляющего общий доступ к файлам).
- Открыть параметры — открывает окно настроек компьютера, также его можно вызвать через главное меню.
- Удалить или изменить программу — о том, как установить или удалить программу.
- Свойства системы — открывает окно свойств системы, о нем мы поговорим в следующем материале.
- Управление — открывает оснастку Управление компьютером.